D2L Creator+ Layouts allow instructors to organize content within an HTML page into panels. Making it easy to arrange text, media, and even Creator+ Elements in your course content pages for a more dynamic look. After selecting a layout. Instructors can add content to a panel by typing, pasting, or using the HTML editor tool bar to embed the desired content.
NOTE: Insert Practice questions cannot be inserted into a layout panel.
Adding a Layout
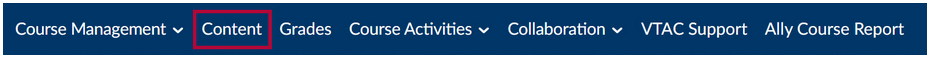
- From the Navbar, select [Content].

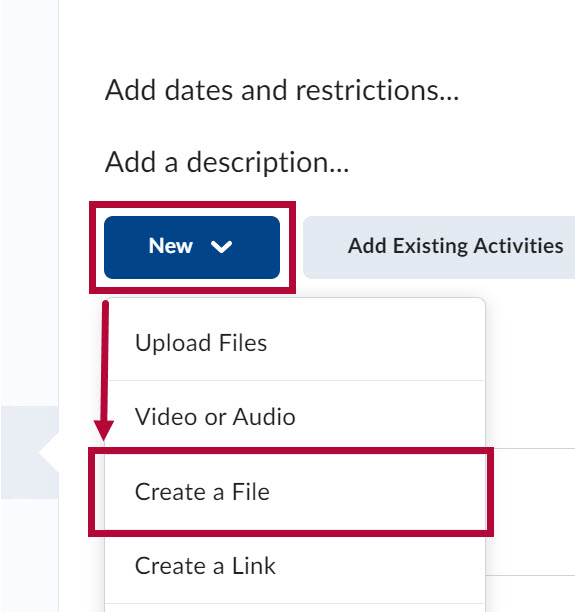
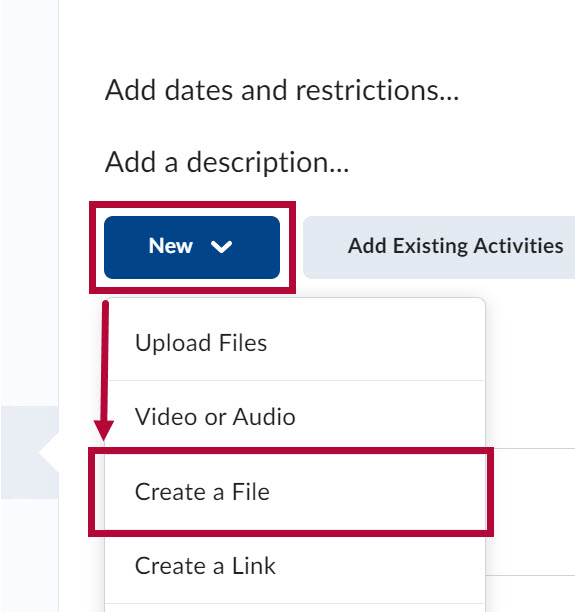
- From any content module, click [New] and select [Create a File].

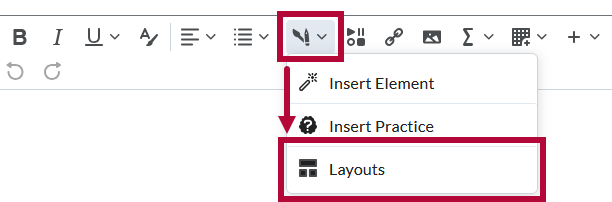
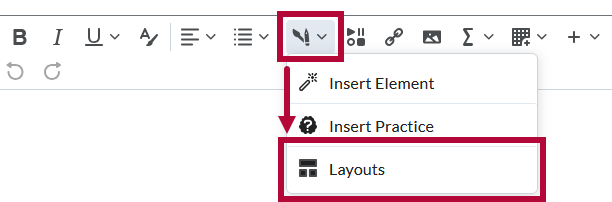
- From the WYSIWYG/HTML Editor toolbar, select the [Paintbrush & Pencil icon] (Creator+ Authoring Tools) followed by [Layouts].

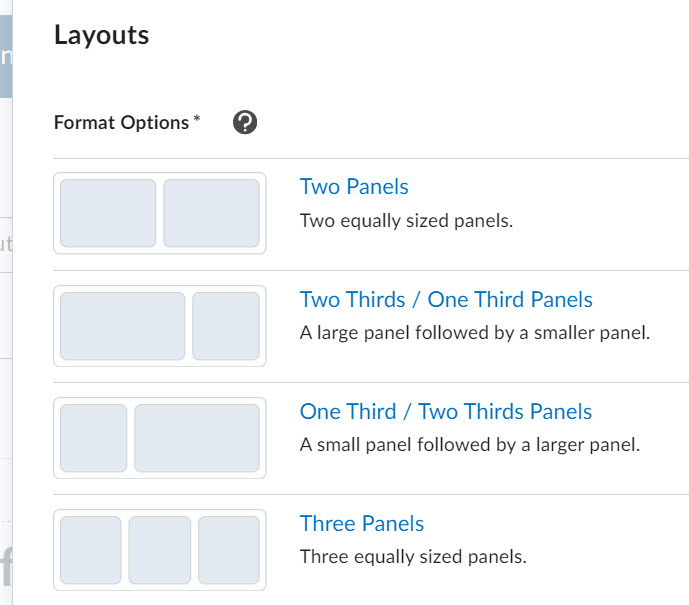
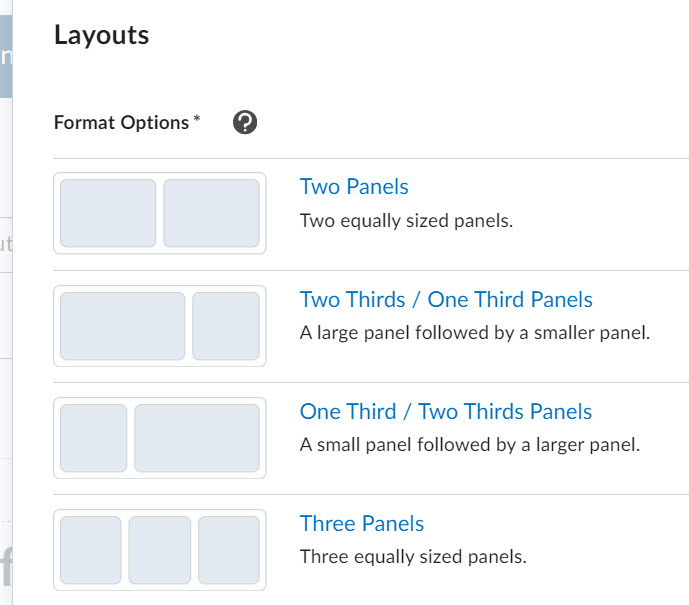
- Select the desired layout you want from the Layouts menu.

There are four layouts to choose from. Details about each layout can be found below.
More Information
For more information on Creator+ features, watch a deep-dive webinar.
Layout Types
Two Panels
Two Panels will create two equally sized panels side by side as demonstrated in the example below.

The image below illustrates the panels for the Two Panels layout more clearly.

Two Thirds/ One Third Panels
Two Thirds/ One Third Panels will create two panels side by side. A large panel on the left followed by a smaller panel on the right as demonstrated in the example below.

The image below illustrates the panels for the Two Thirds/ One Third layout more clearly.

One Third/ Two Thirds Panels
One Third/ Two Thirds Panels will create two panels side by side. A small panel on the left followed by a larger panel on the right.

The image below illustrates the panels for the One Third/ Two Thirds layout more clearly.

Three Panels
Three Panels will create three small equally sized panels side by side.

The image below illustrates the panels for the Three Panels layout more clearly.

Additional Details
To move, convert, remove, or delete a previously created layout from an existing course file. You must open the HTML course file containing the layout in Edit mode.
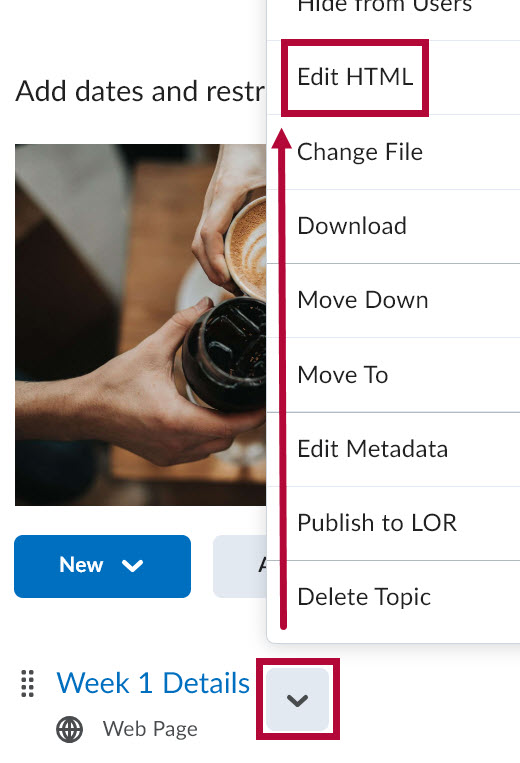
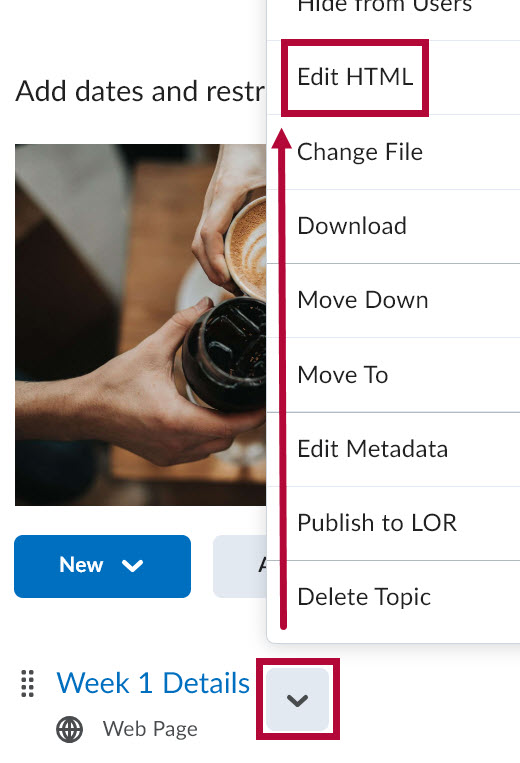
- Locate the HTML course file from the Content area of your course and select [Edit HTML] from the context menu.

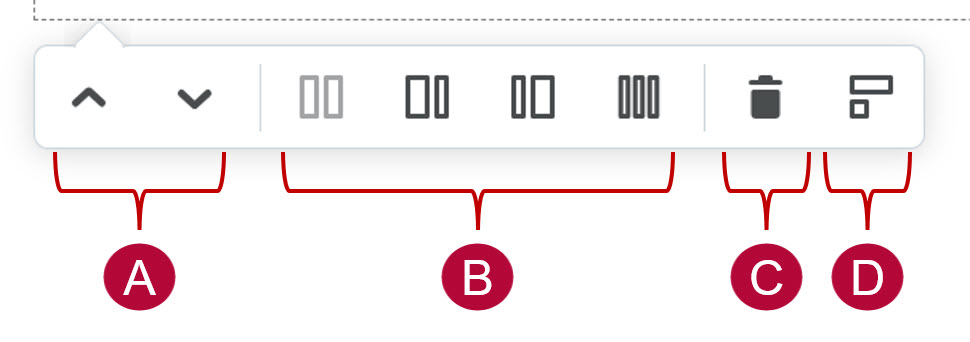
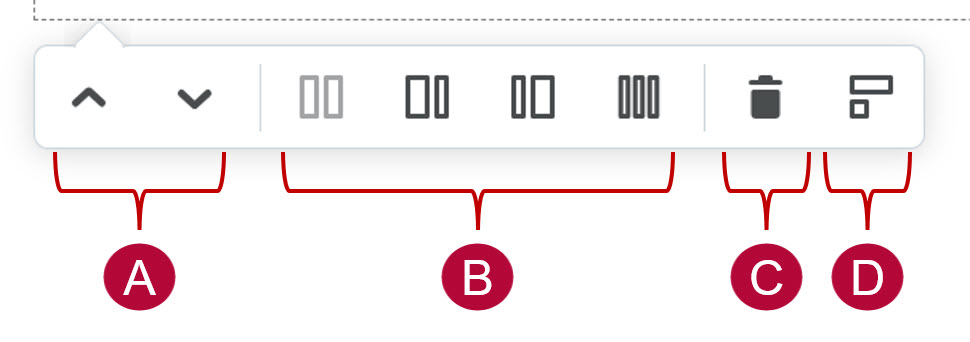
- With the file opened in Edit view, click anywhere inside the layout panels to generate the small option bar shown below

A. Moves the layout template above or below other content in the course file.
B. Converts the current layout to a different layout type.
C. Deletes the entire layout including the content inside it.
D. Removes the applied layout but allows you to keep the content inside it.