NOTE: To access the HTML Templates, please follow the steps in Getting Started with HTML Templates.
There are currently seven purpose-built sample page layouts available for your course.
NOTE: When copying over text from a Word document to an HTML editor, it is recommended practice to use the Right Click → Paste as Plain Text (Ctrl+Shift+V) command to paste copied text as unformatted text to the HTML editor.
Course Introduction
The Course Introduction page layout provides placeholders for instructors to add their own introductory content. The layout features a full-screen image for visual impact, and a clean area for text.
To replace the default image and placeholder texts, follow the steps below:
NOTE: Image size for the Course Introduction page layout should be at least 1200 pixels wide and 600 pixels high.
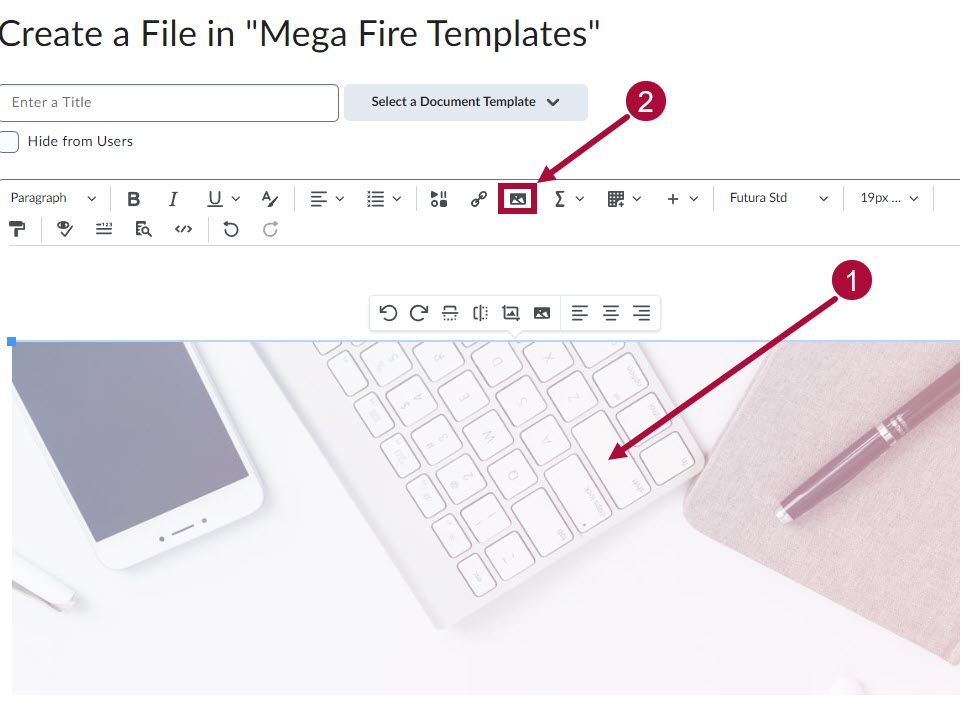
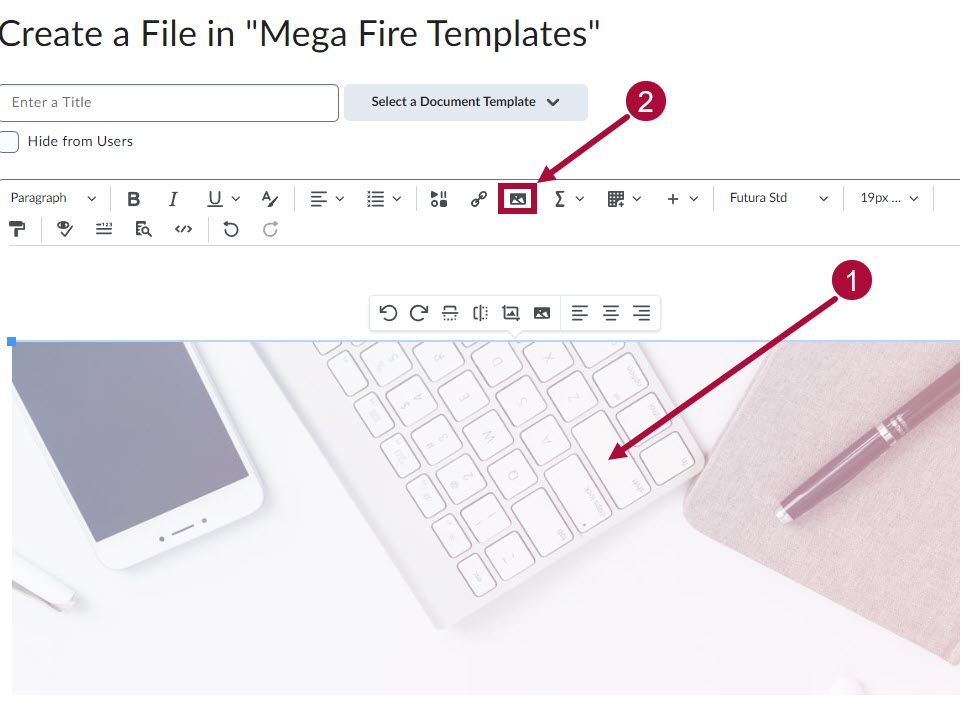
- Click on the image itself so it is outlined with a blue outline on the borders.
- Click on the [Insert Image] button in the upper toolbar as shown.

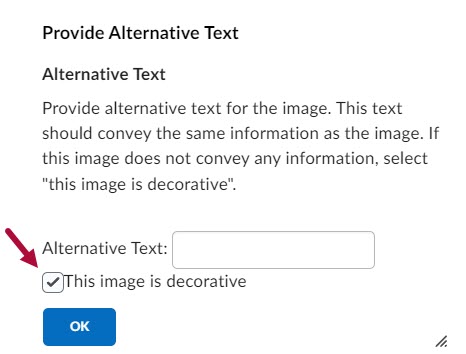
- On the Provide Alternative Text window, click the [This image is decorative] checkbox. Click [OK] when done.

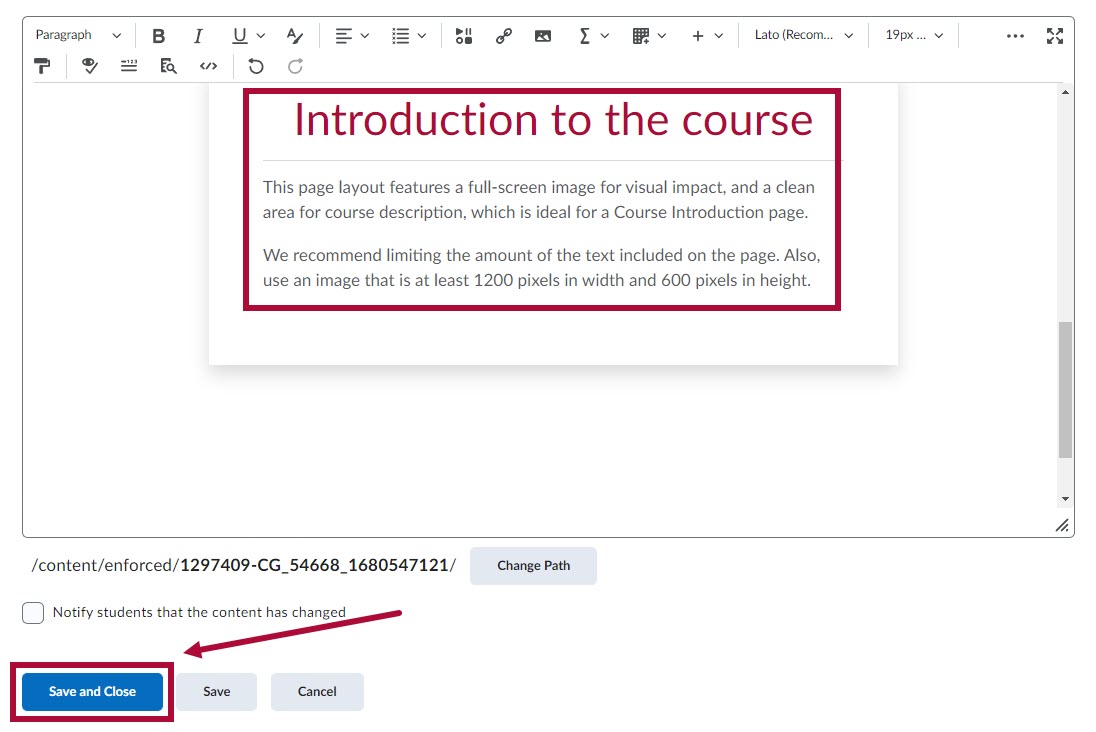
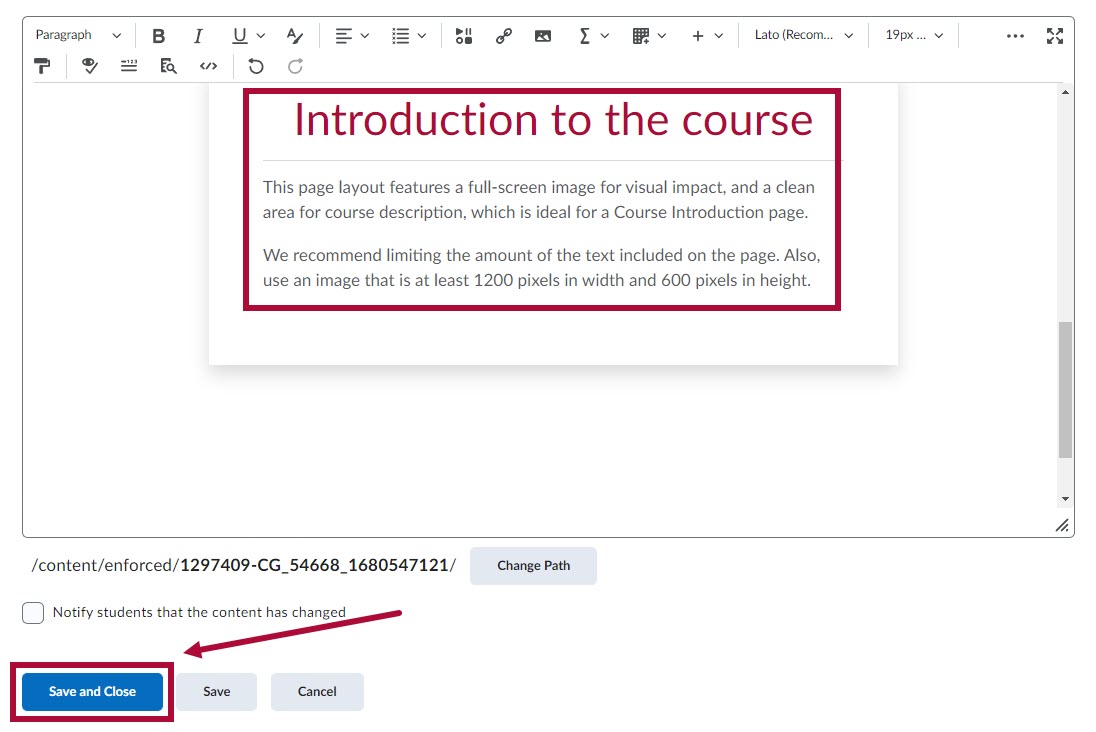
- You also want to customize the placeholder texts here to suit your course.
Click [Save and Close] when you are finished.
- Your new image should now replace the default placeholder and appear as the new background.
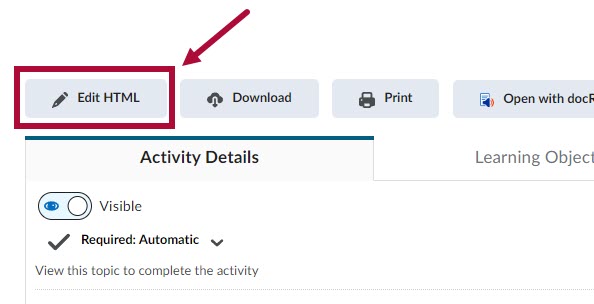
To edit the image again, click on [Edit HTML] below the image, then repeat step #2.
Module Introduction
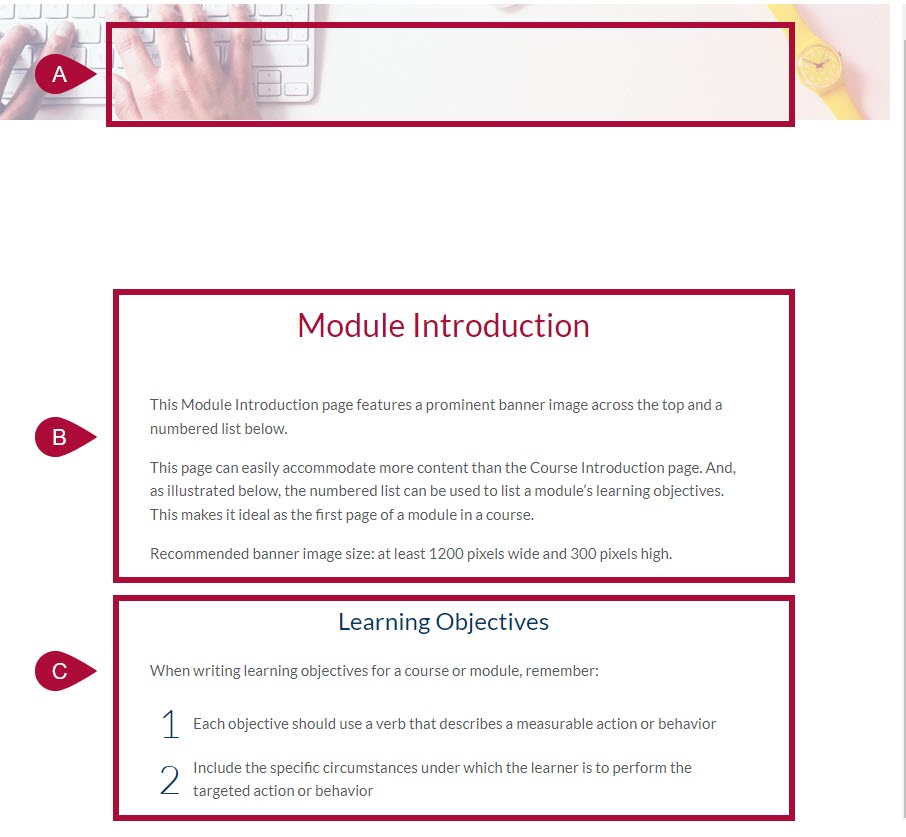
The Module Introduction page layout is an ideal first page for a module, featuring a prominent banner image at the top and a numbered list below, providing ample space for course content. The numbered list is particularly useful for listing a module's learning objectives.
NOTE: Image size for the Module Introduction layout should be at least 1200 pixels wide and 300 pixels high.
- The layout consists of the following three components:
- Banner Image (This image can be switched using the same method as described in Course Introduction layout)
- Introduction Text
- Numbered List

- When completed, click on [Save and Close].

Instructor Introduction
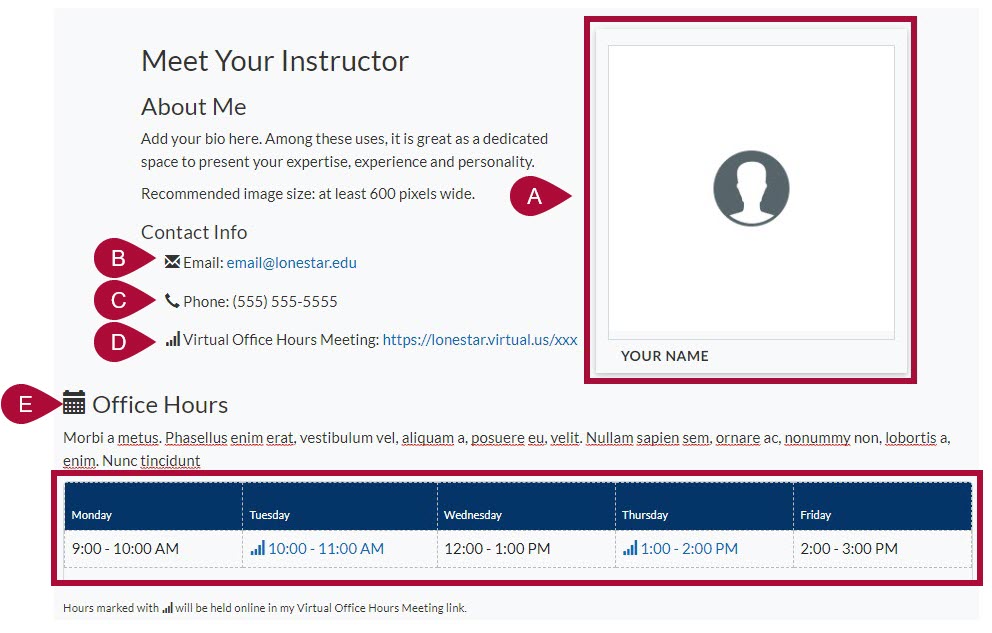
The Instructor Introduction page layout provides instructors a space to introduce themselves to their students. The layout includes an About Me section, and a space for instructors to list their Office Hours.
NOTE: Image size for the About Me section should be at least 600 pixels wide.
You can click on the photo space and follow the same steps as indicated in the Course Introduction section on how to insert your photo.
- The editable components of the Instructor Introduction layout is as follows:
- Profile Name and Image
- Phone Number
- Virtual Office Hours Meeting link
- Office Hours

- When completed, click on [Save and Close].

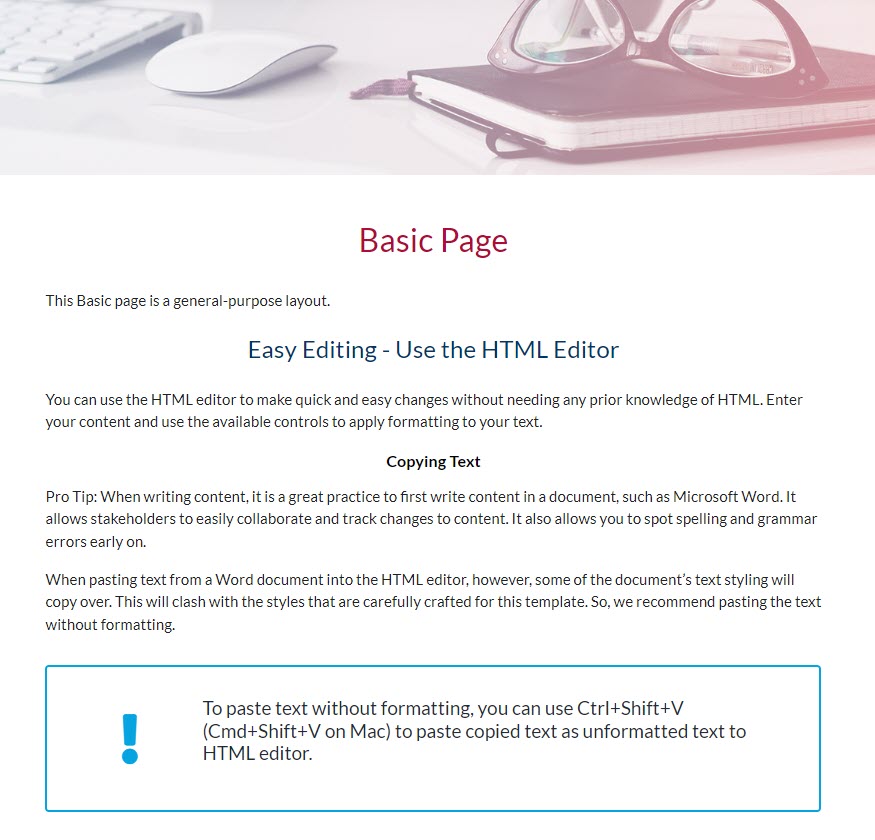
Basic Page
The Basic Page layout is a general-purpose page layout, useful for lessons or embedding videos with the video element. It includes a customizable banner image toward the top of the page.

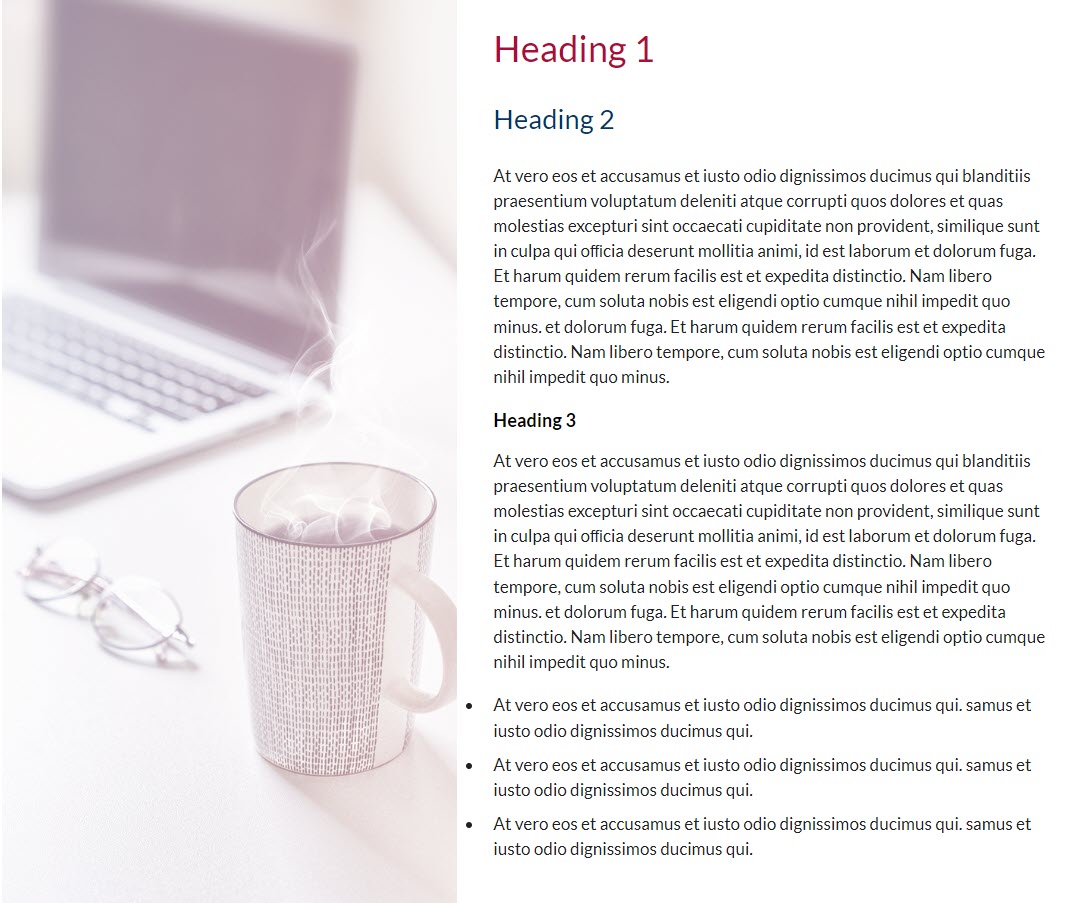
Image Left
The Image Left page layout is a general-purpose layout, with a customizable vertical image on the left of the page.

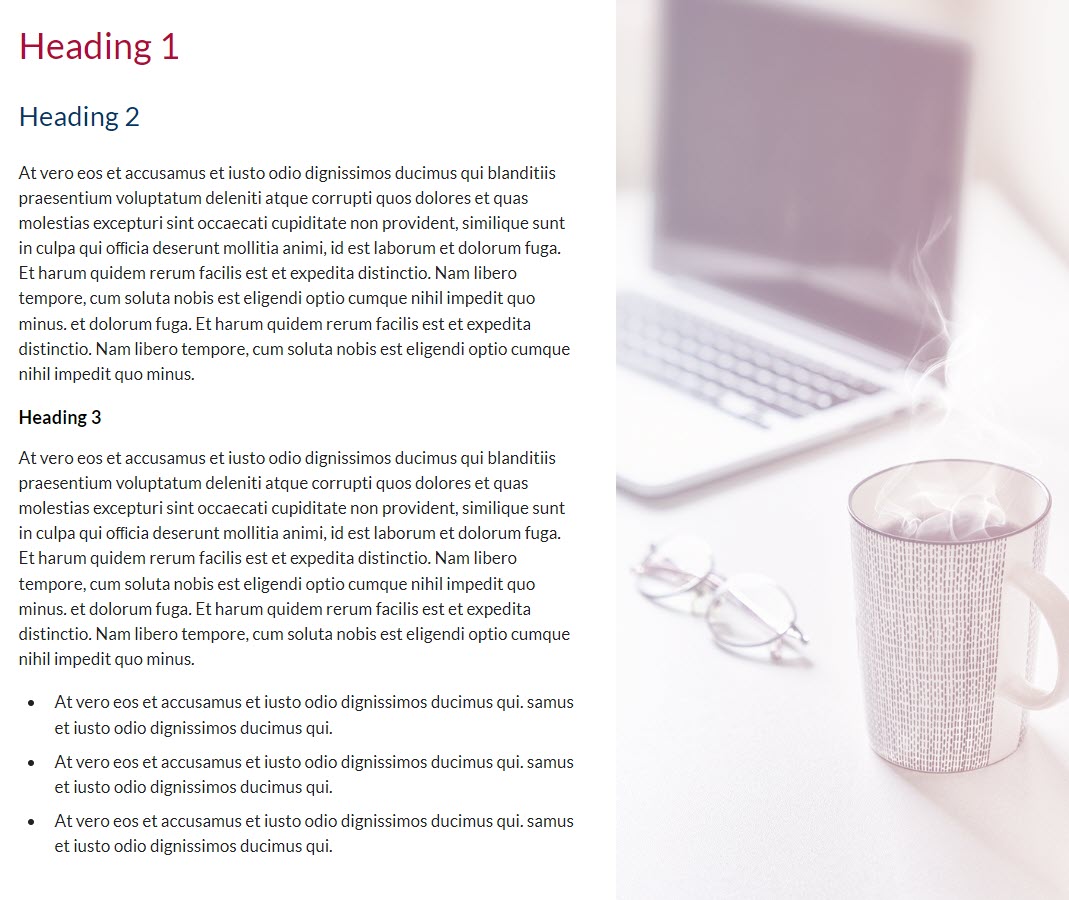
Image Right
The Image Right page layout is a general-purpose layout, with a customizable vertical image on the left of the page.

Conclusion
The Conclusion page layout is versatile, but it excels in concluding each module. Consistency in the layout signals participants reaching the end of a course section.