NOTE: For additional info, please refer to our Accessibility section.
An accessibility checker is available within the HTML Editor for use within Content, Widgets, Quizzes, Assignments, Calendar, and any other tool where an instructor or student can access the HTML Editor.
The accessibility checker is available on the HTML Editor bar. After you add content to the HTML Editor, you can click the checker to ensure that the HTML page conforms to WCAG and Section 508 accessibility standards.
Click the accessibility checker to verify that the content you have added to the HTML Editor conforms to accessibility standards.
The accessibility checker reviews content for the following items:
- Use of paragraphs as headings
- Sequential headings
- Adjacent links
- Ordered list structure
- Unordered list structure
- Contrast ratio of text to background colors
- Image ALT text
- ALT text filename
- Table Caption
- Complex table summary
- Table caption and summary
- Table heading scope, markup and headers
No accessibility issues detected
The checker indicates if there are no issues detected.

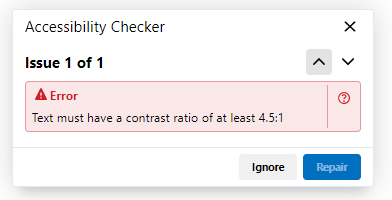
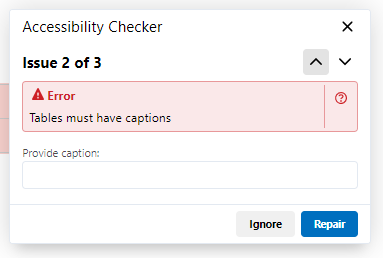
Accessibility issues detected
If the accessibility checker finds an issue, it indicates how the content does not meet guidelines. Clicking the question mark icon will open an information page about why that issue does not meet accessibility guidelines.

For some instances, the checker may provide a way to fix the issue.

NOTE: The accessibility checker only checks content in the HTML Editor. It does not check files that you may have imported into a course such as Microsoft Word documents, Adobe PDFs, PowerPoint presentations, etc.
