NOTE: To access the HTML Templates, please follow the steps in Getting Started with HTML Templates.
This catalog gives a look at all available HTML Templates, designed to resemble their appearance when used inside a course.
Clicking on any of the titles will take you to their corresponding instructions.
Sample Page Layouts | |
Course Introduction | Module Introduction |
 | |
Instructor Introduction | Basic Page |
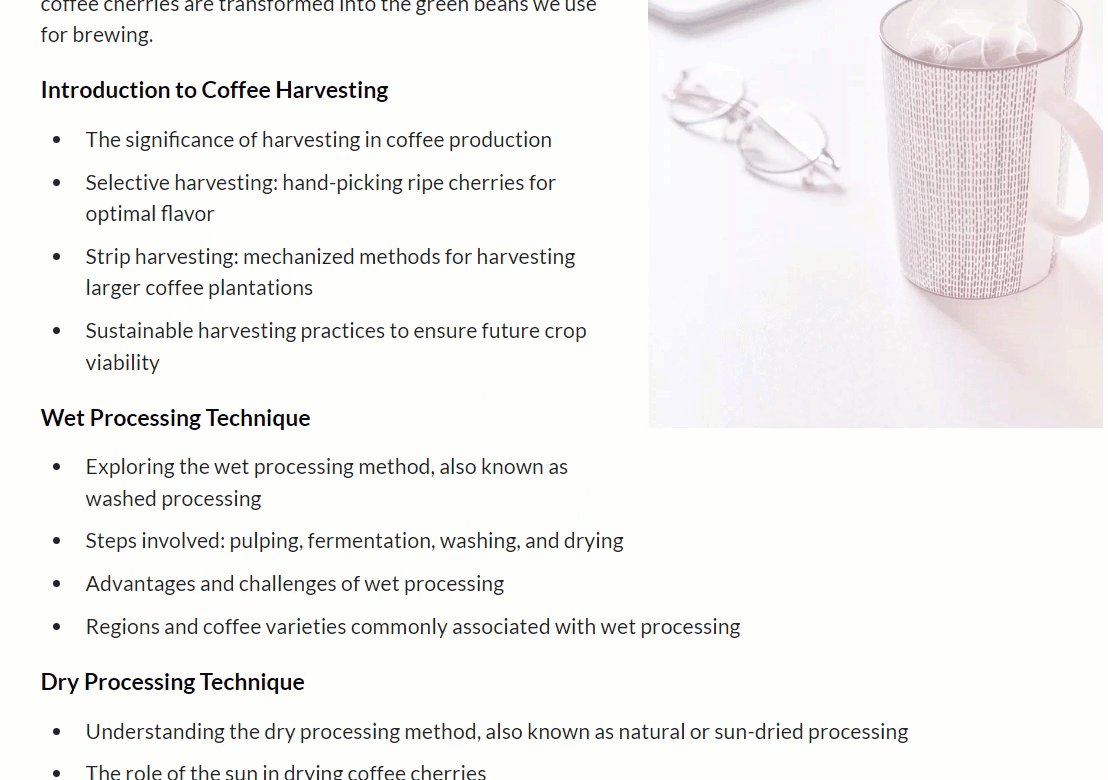
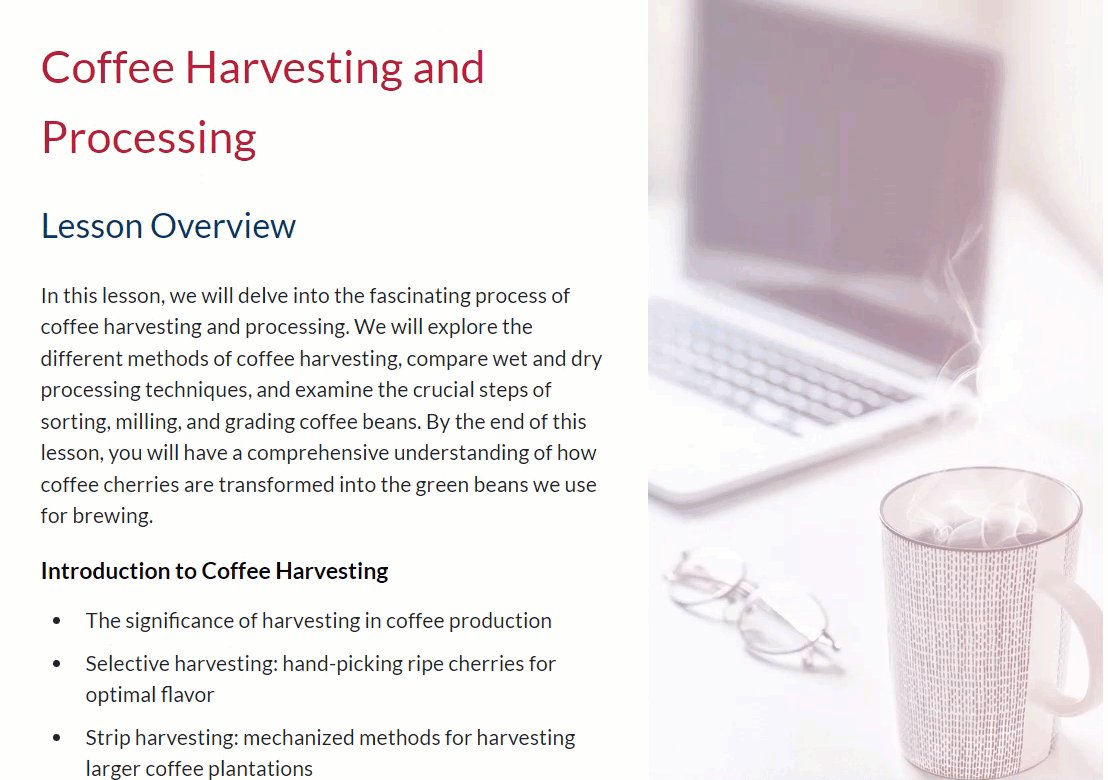
Image Left | Image Right |
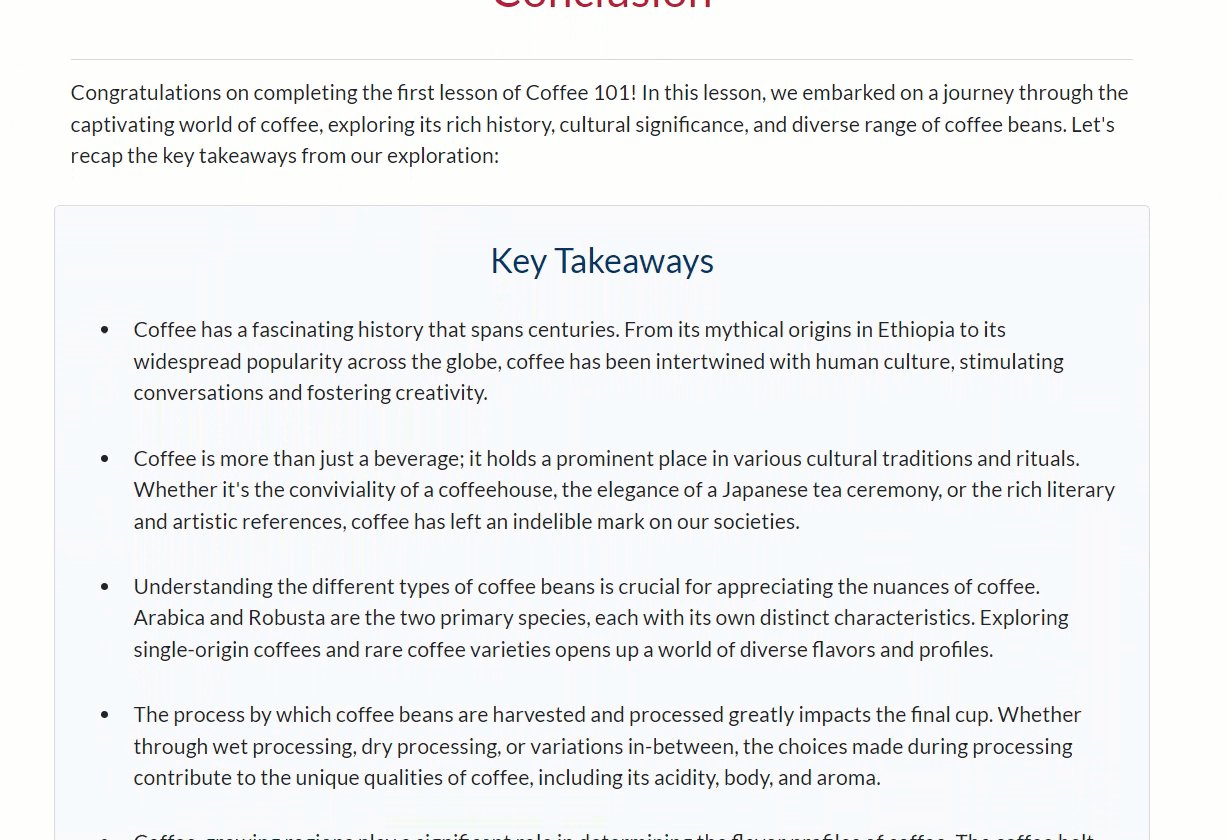
Conclusion | |
Dynamic Elements | |
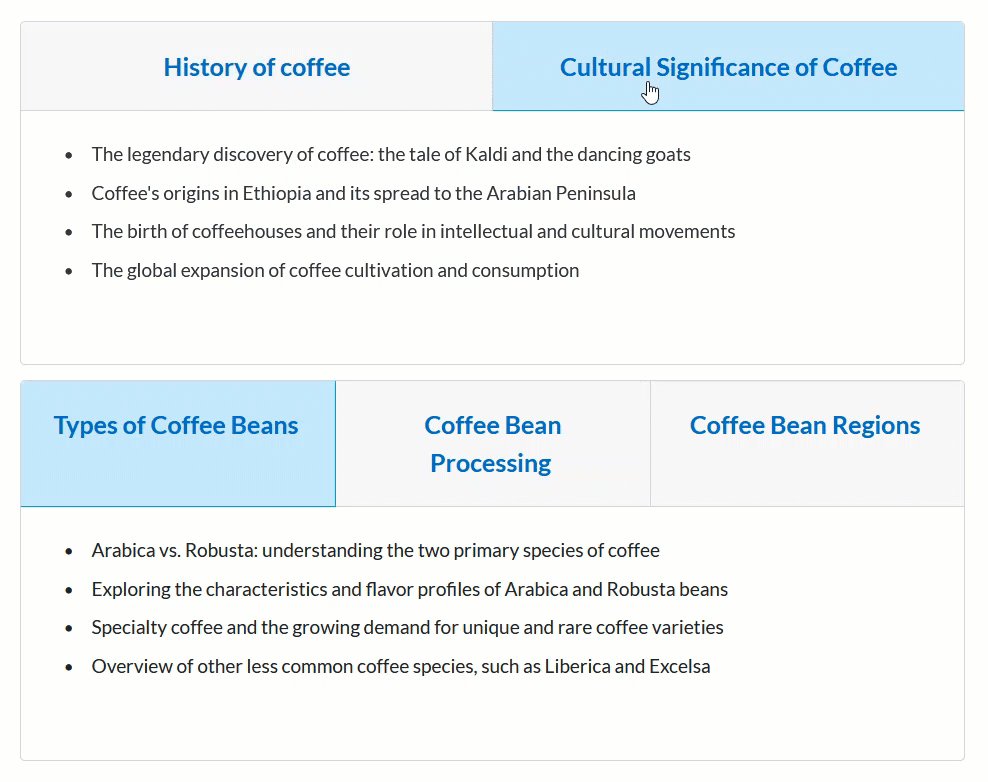
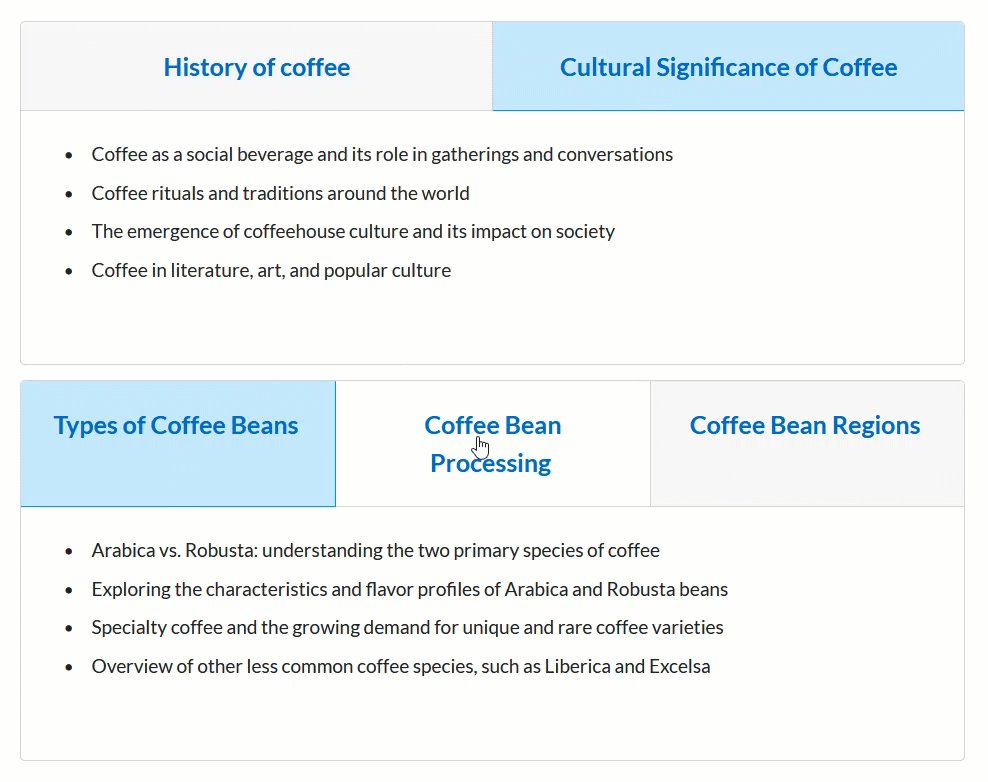
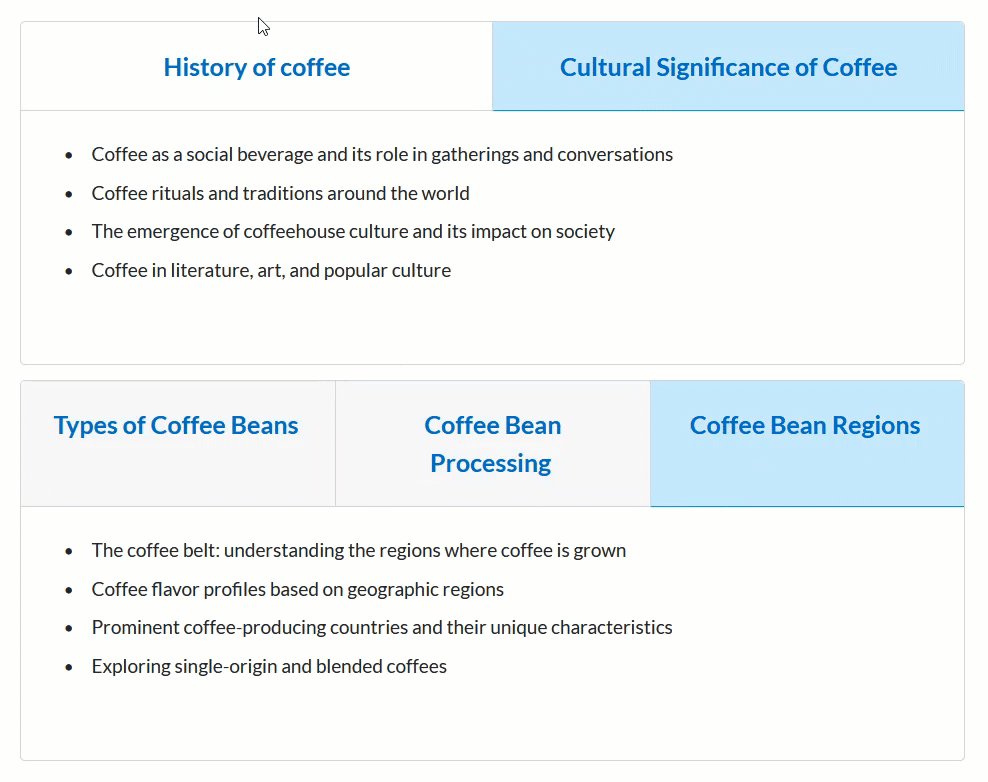
Tabs |  |
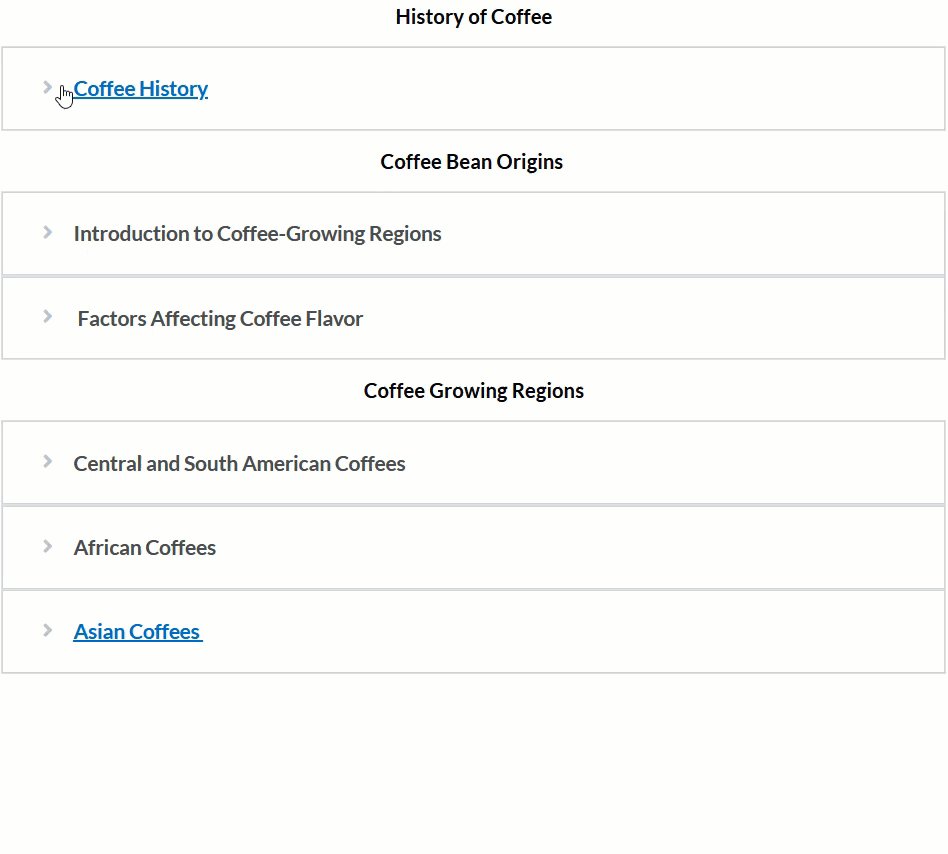
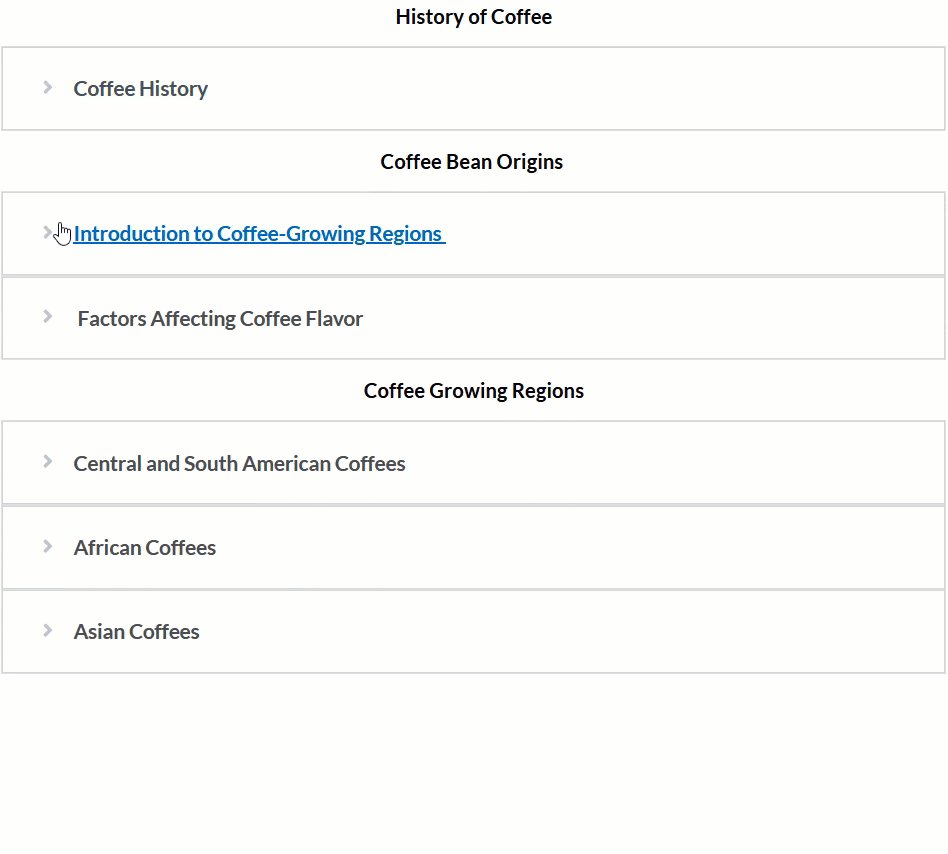
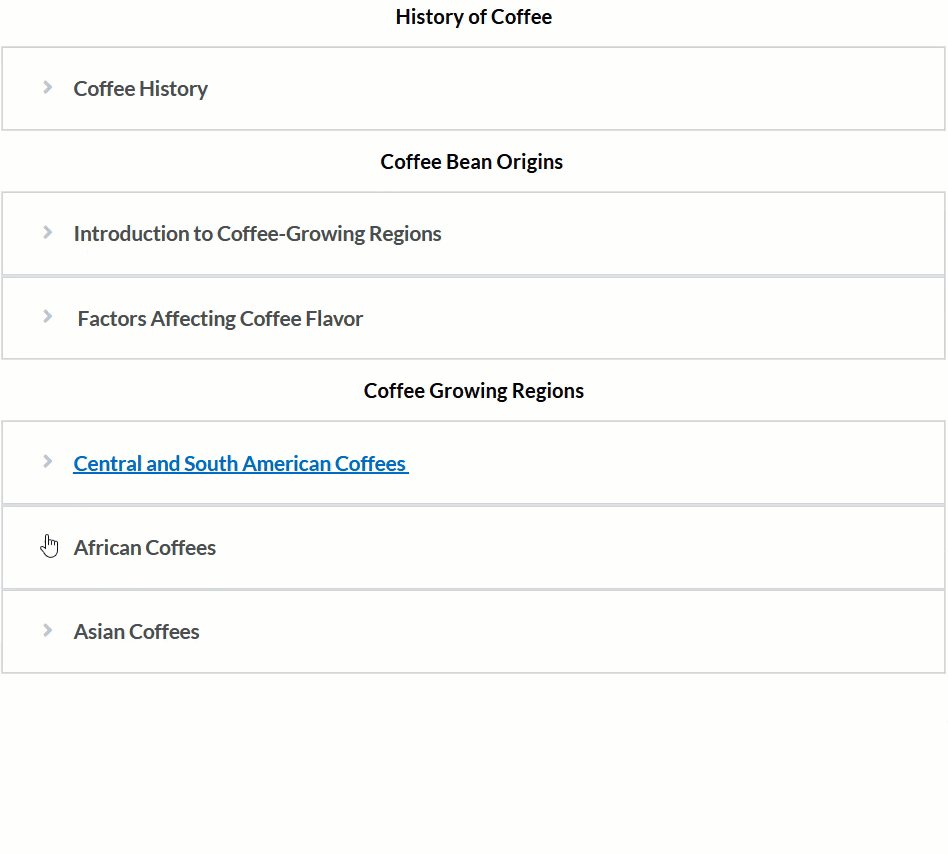
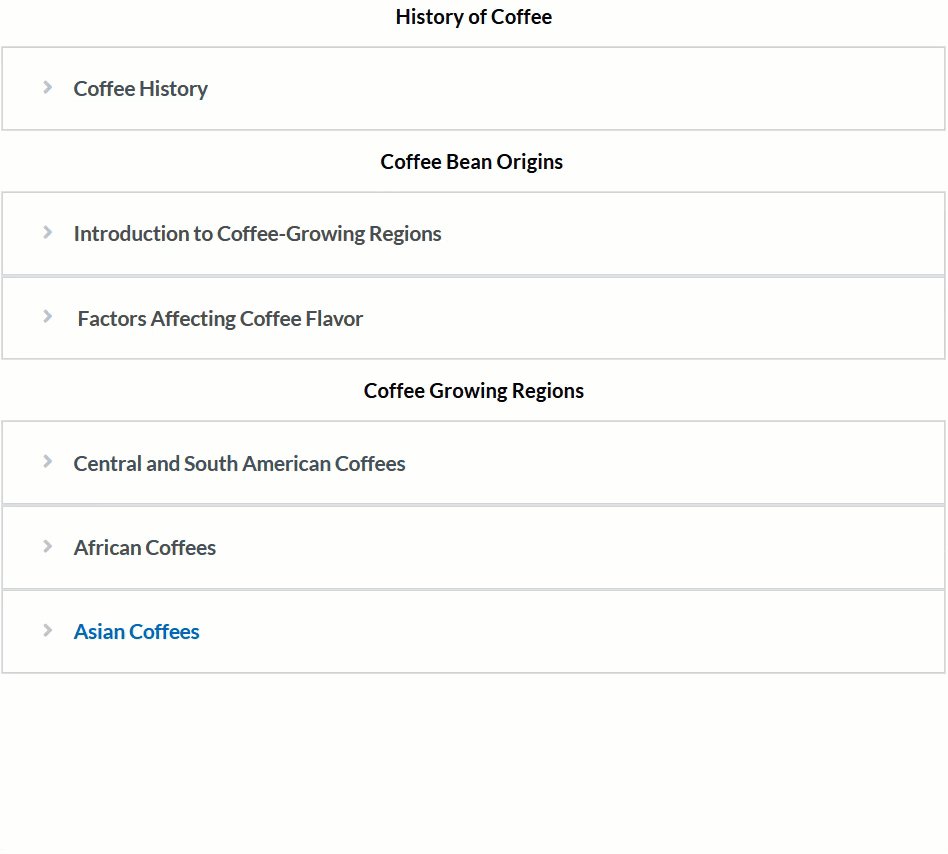
Accordions |  |
Static Elements | ||
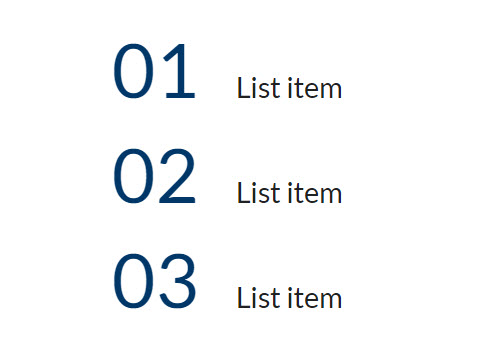
Ordered Lists |  |  |
 |  | |
 | ||
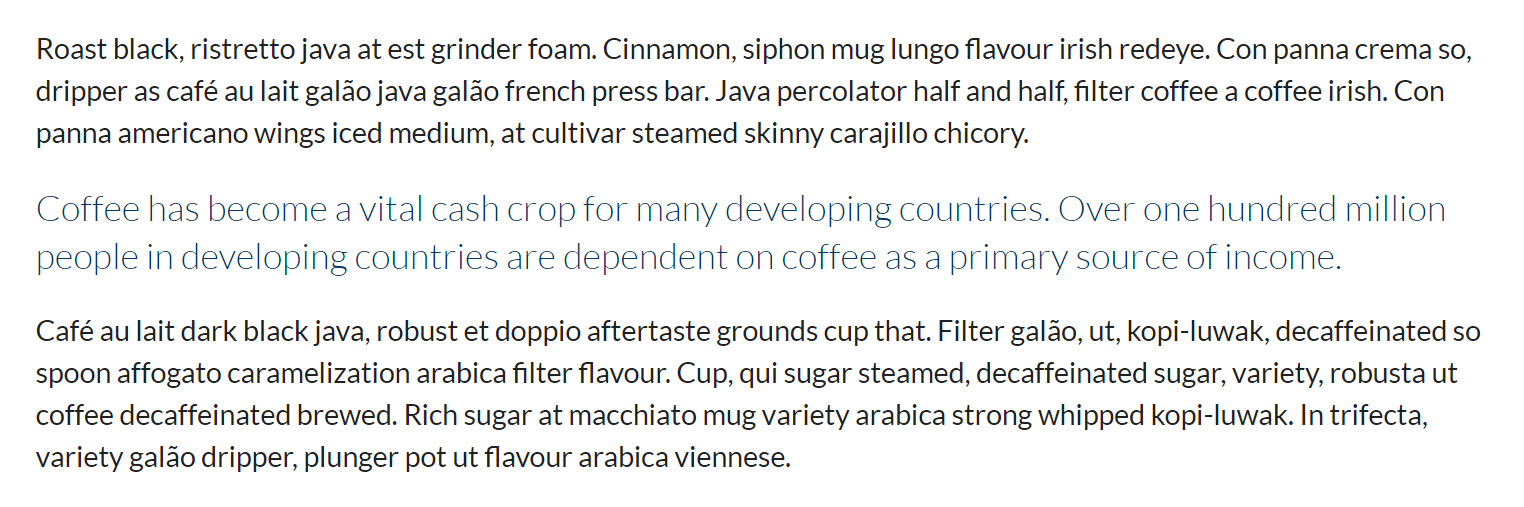
Lead Text |  | |
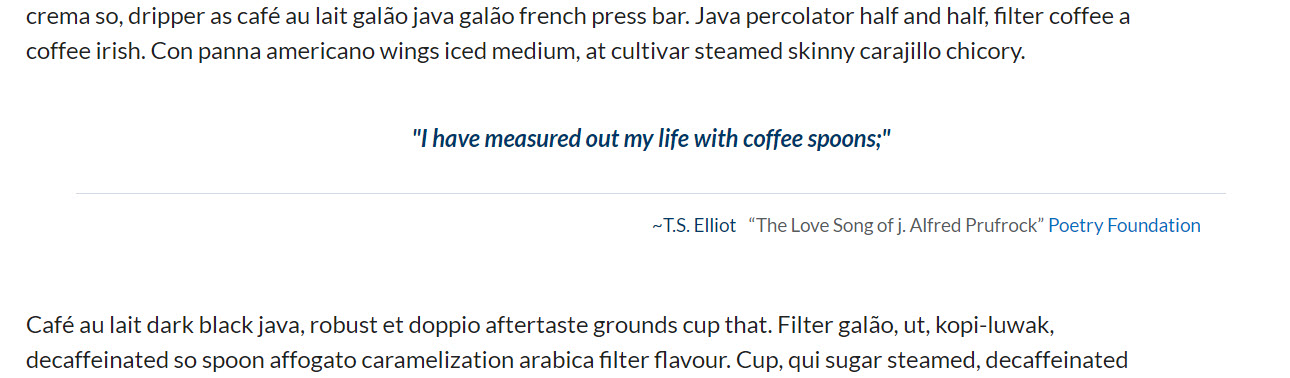
Blockquote |  | |
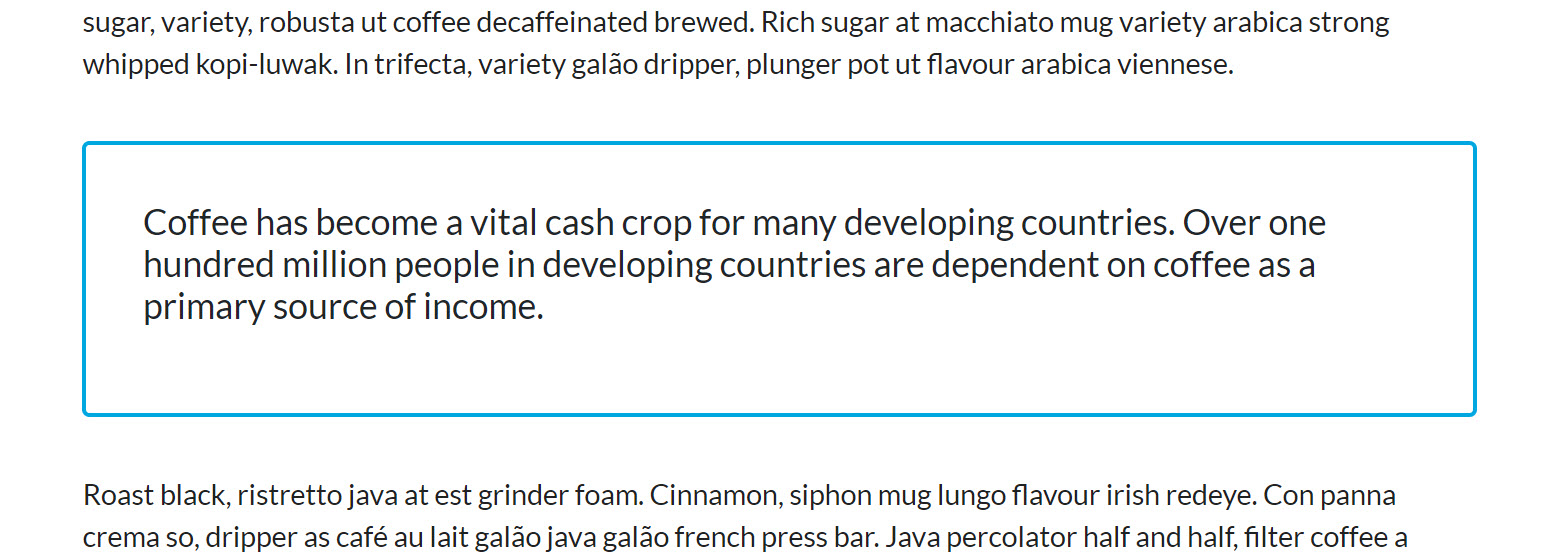
Jumbotron |  | |
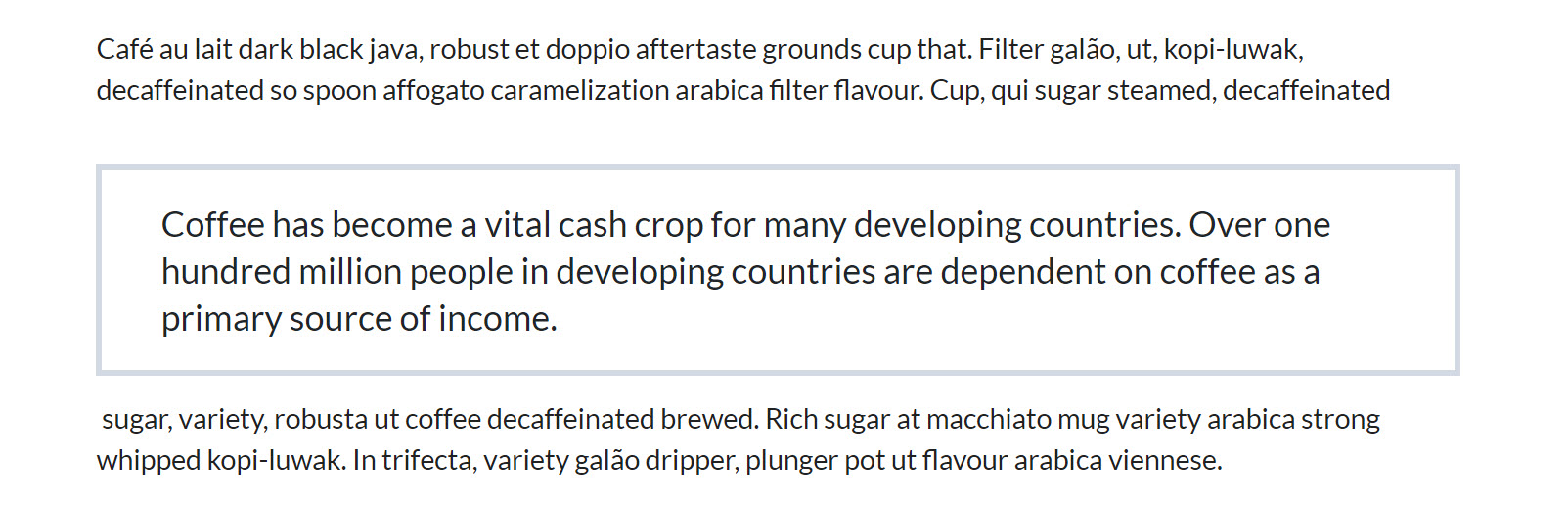
Standard Callout |  | |
Icon Callout | ||
Announcement Callout |  | |
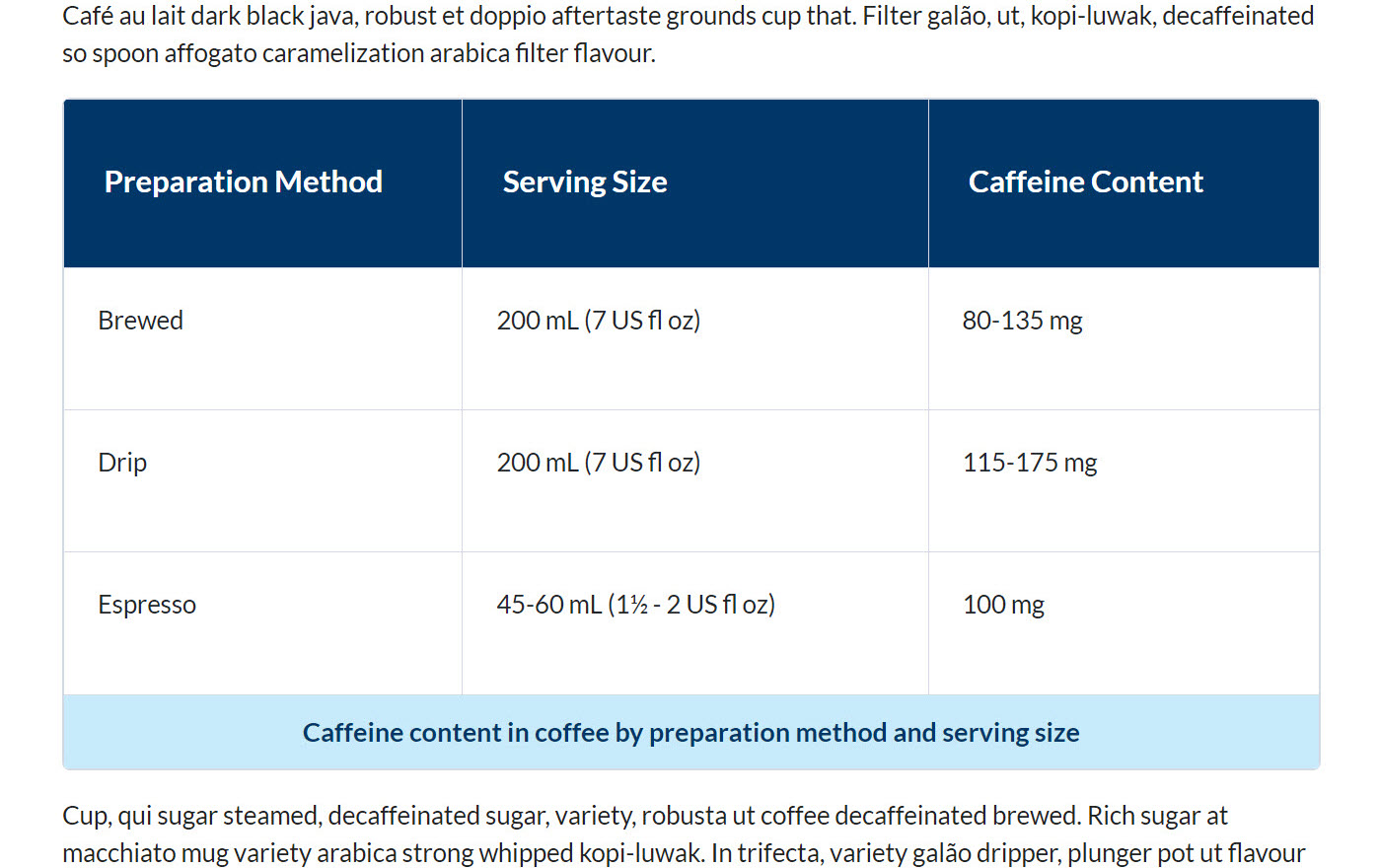
Table |  | |
Panels |  | |
 | ||
Videos |  | |
Images |  | |
 | ||
 | ||
Banners |  |  |
 |  | |
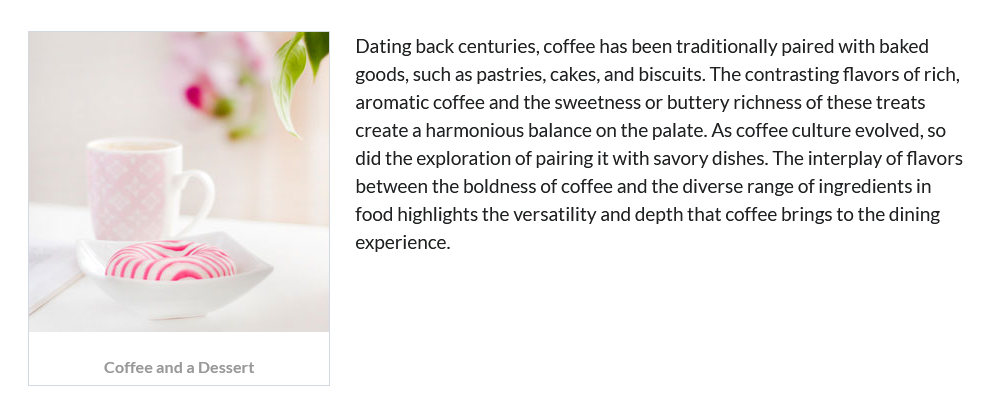
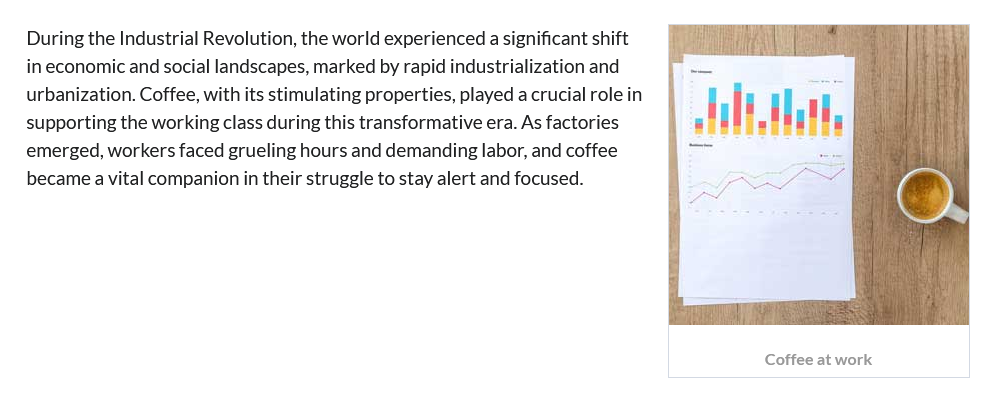
Side Images |  |  |
Typography |  | |
Additional Elements | |
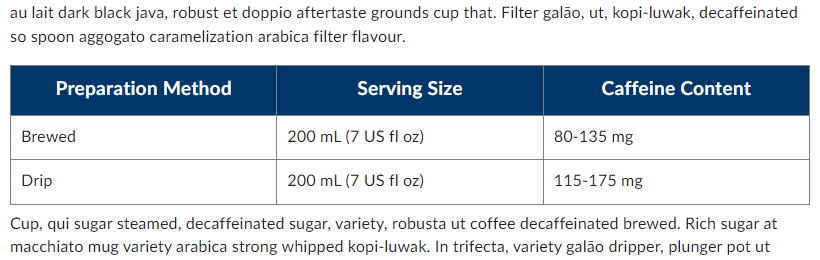
Tables |  |
Callouts |  |
 | |
 | |
Alternate Colors |
Aquamarine |
Blue |
Gold |
Green |
Indigo |
Jade |
Lavender |
Orange |
Pink |
Purple |
Red |
Teal |