NOTE: To access the HTML Templates, please follow the steps in Getting Started with HTML Templates. For screenshots of all available Elements, please see the HTML Templates Catalog.
This page includes samples of some commonly used page elements under LSC-Colors_Elements_Static.
You can copy multiple elements from this page and paste them into other HTML editors. By combining elements, you can create new layouts for your courses.
NOTE: When copying over text from a Word document to an HTML editor, it is recommended practice to use the Right Click → Paste as Plain Text (Ctrl+Shift+V) command to paste copied text as unformatted text to the HTML editor.
Video Instructions
- Please follow the instructions below on how to replace the video placeholder within the Video element:
- After copy/pasting the Video element to your destination HTML template, scroll down until you see the Place your video here placeholder.
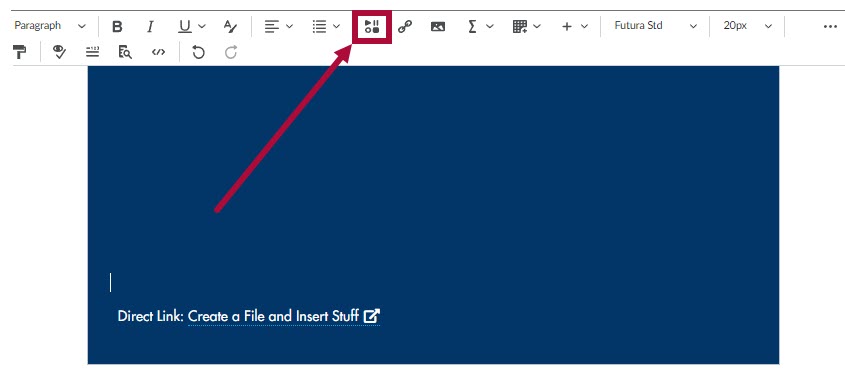
- Carefully click the area left of the video placeholder that is within the dark blue-colored video container, hit the [Delete] key on your keyboard to remove the placeholder.
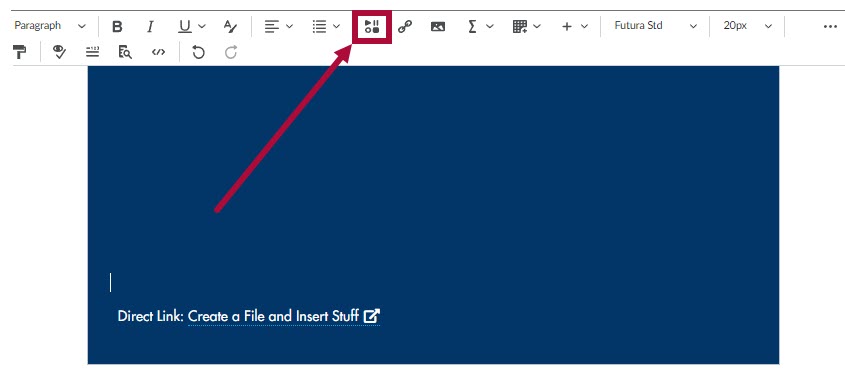
- If done correctly, the video placeholder should now be deleted, and you are left with a blank area with the video placeholder gone. You should also see the input cursor blinking at the lower left of where the placeholder was. This process can be demonstrated from the GIF below:

- Click the [Insert Stuff] icon in the toolbar above.

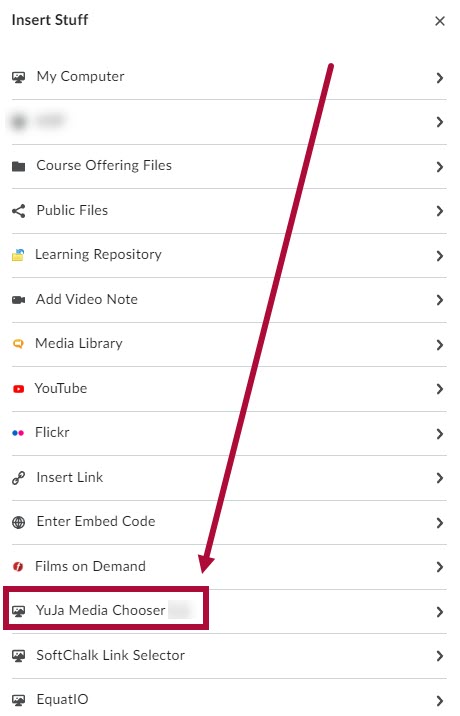
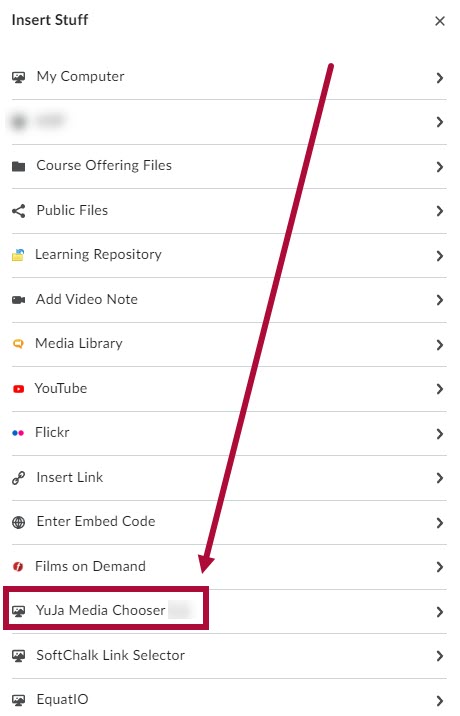
- From the [Insert Stuff] window, select [YuJa Media Chooser].

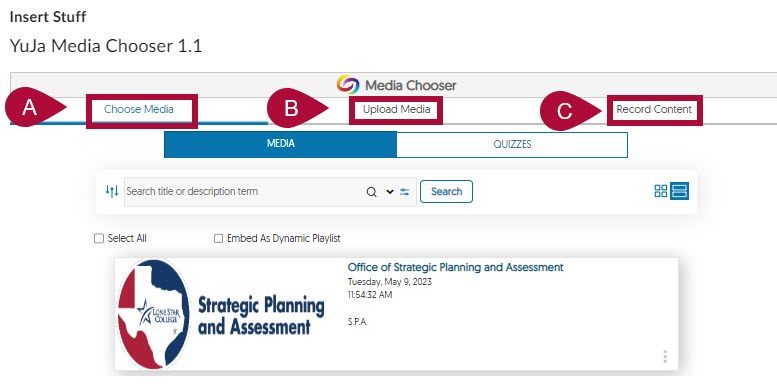
- You have three options to upload your video:
- [Choose Media] - Search for your YuJa video.
- [Upload Media] - Upload a video, audio file, or document from your computer, or link to a video from the web such as YouTube.
- [Record Content] - Start a recording using the YuJa Software Capture app.
- [Choose Media] - Search for your YuJa video.

Images
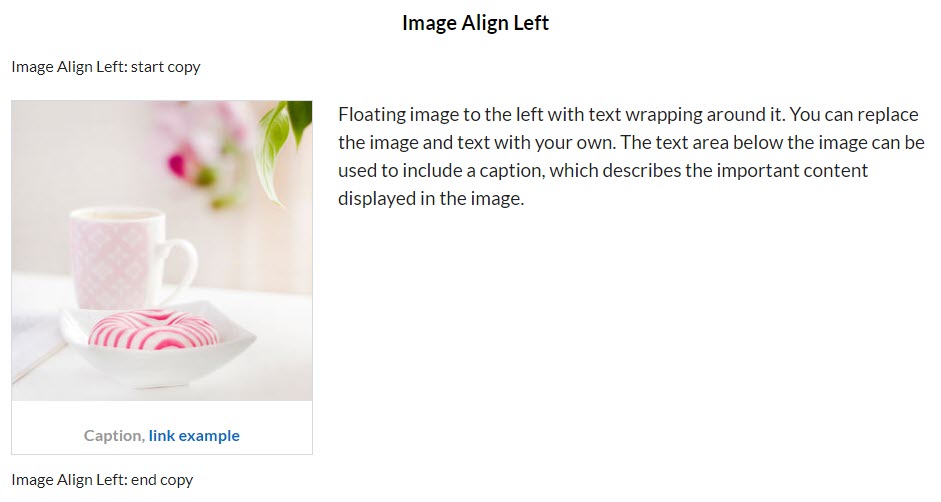
Image Align Left
Floating image to the left with text wrapping around it. You can replace the image and text with your own. The text area below the image can be used to include a caption, which describes the important content displayed in the image.

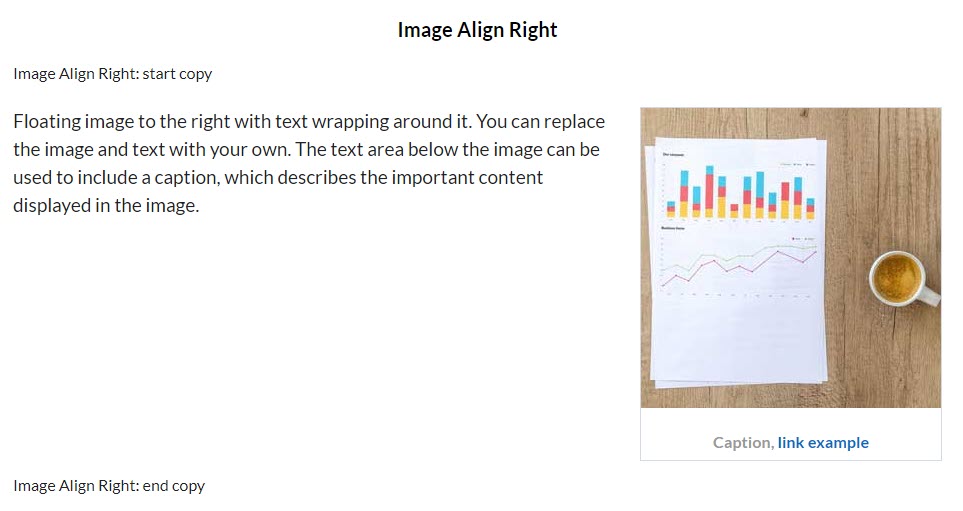
Image Align Right
Floating image to the right with text wrapping around it. You can replace the image and text with your own. The text area below the image can be used to include a caption, which describes the important content displayed in the image.

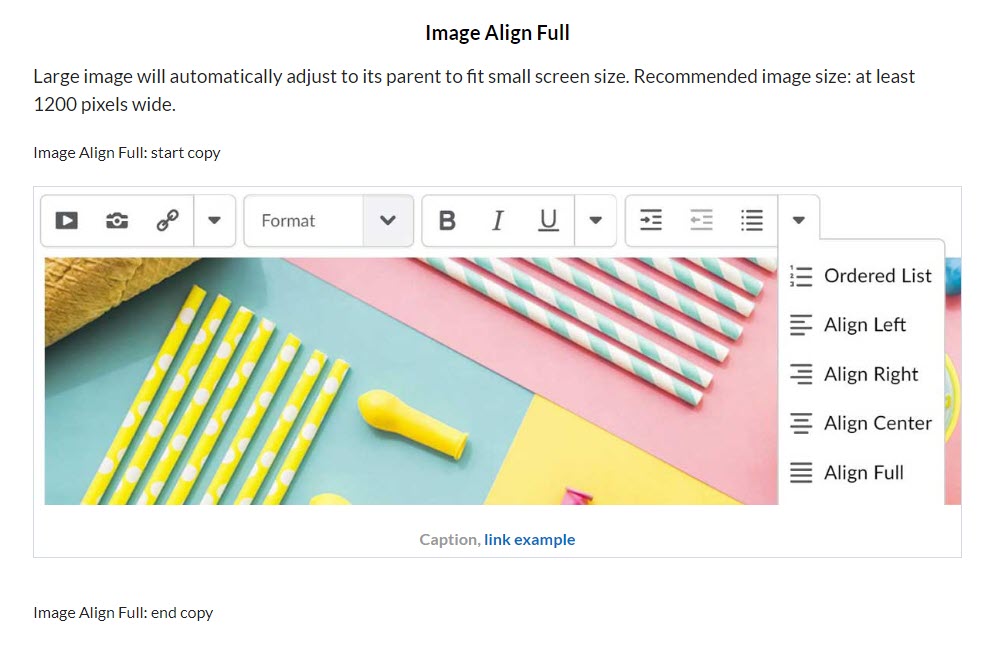
Image Align Full
The image automatically adjusts to the width of the screen (even smaller screens). You can replace the image and the text with your own. The text area below the image can be used to include a caption, which describes the important content displayed in the image. The recommended replacement image size is at least 1200 pixels wide.

Banners
You can select and copy any of the available banners and then paste them into the HTML Editor, replacing any existing image placeholders. If you create your own banners, the recommended image size is at least 1200 pixels wide and 400 pixels high.
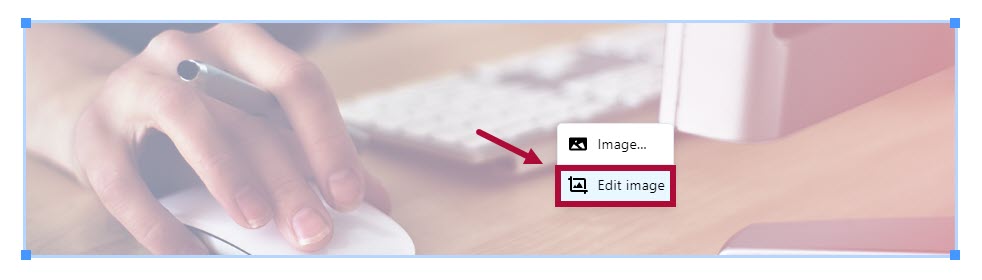
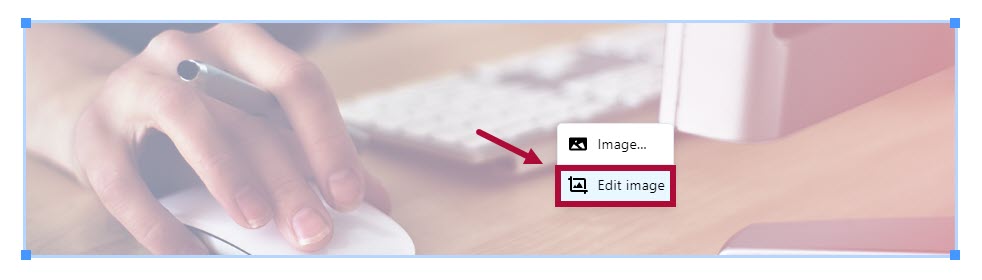
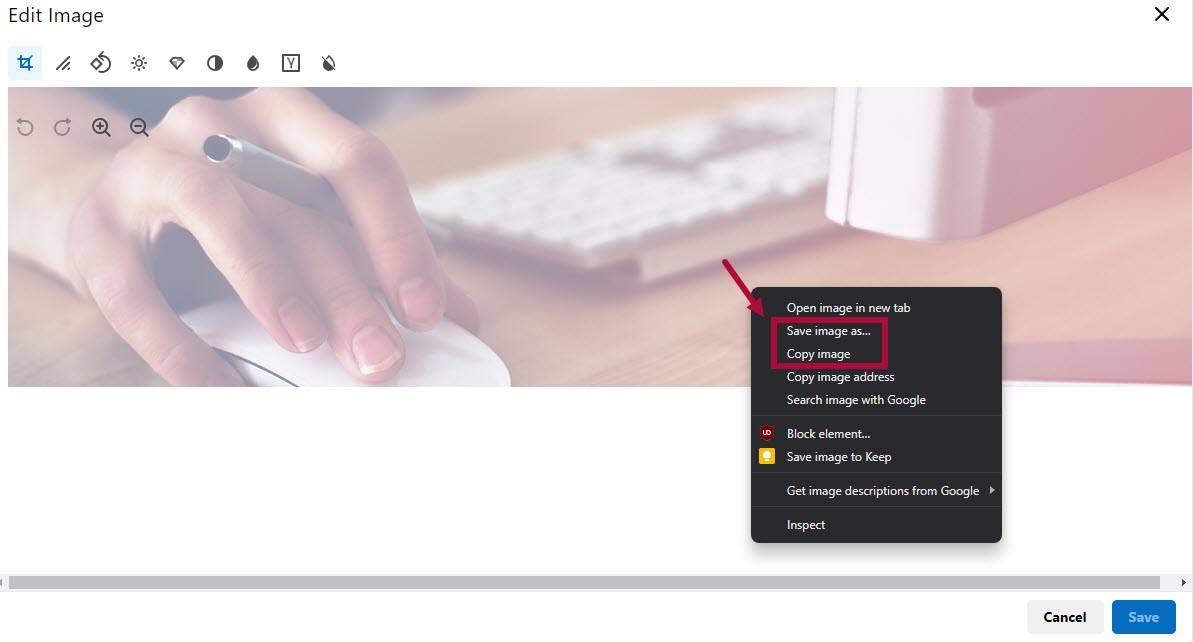
- Right-Click on the image then click on [Edit Image].

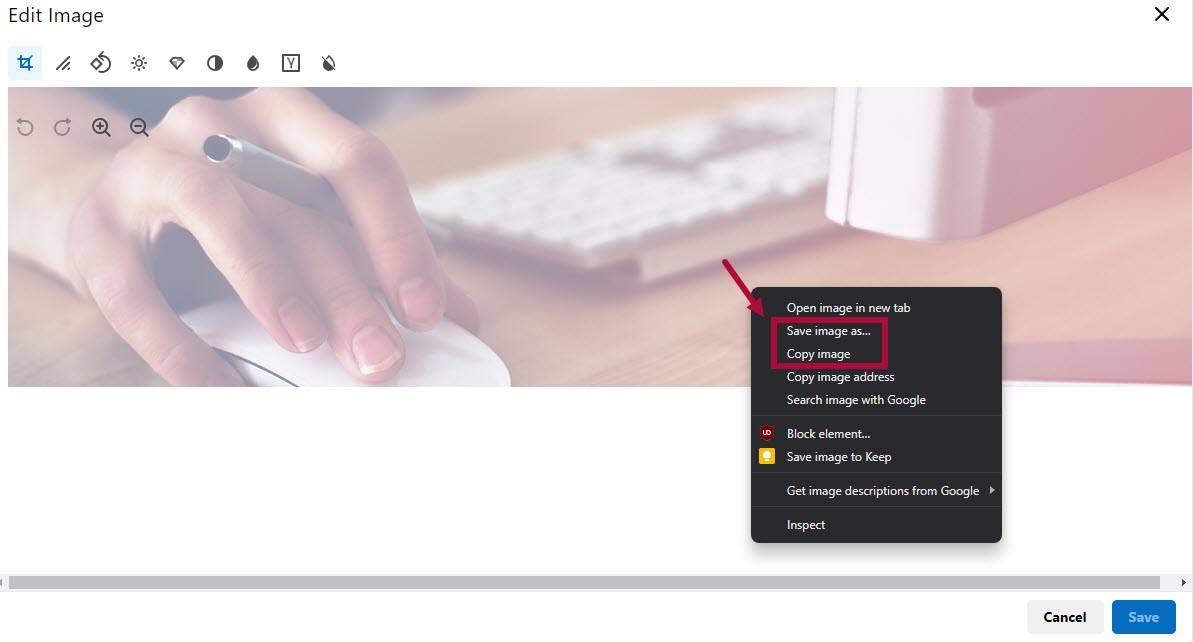
- You will be able to right-click on the image in the screen and save or copy the image through the [Save image as...] or [Copy image] options. Pasted the copied image into your destination HTML editor as desired.

Side Images
Follow the same instructions for adding banners to replace side images.

Elements
Ordered Lists
There are five types of Ordered Lists included:
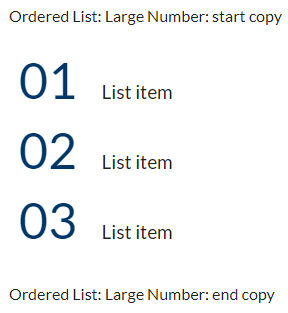
Large Number

Large Single Number
Box Number List
Box Alphabet List
Step List
Lead Text
Lead text can be used to begin a topic through a attention-catching facts or critical points.
Blockquote
The blockquote element represents a section that is quoted from another source.
Jumbotron
Jumbotrons are useful for disrupting the flow of content to direct the learner attention to an important fact, statistic, or concept.
Callouts
A callout allows you to insert a unique piece of content within the regular content. Three Callout formats are provided: Standard, Icon, and Announcement.
Standard Callout

Icon Callout

Announcement Callout

Tables
Tables are a convenient way to organize content and demonstrate the relationship between multiple pieces of content.
NOTE: D2L has a number of options for editing Tables. Some style options may not work with the Table Template.

Panels
Panels are useful for displaying two or three pieces of closely linked but separate content, for example, two cases exploring the same law or two examples of applying the same principles.
Two Column Panels

Three Column Panels
Typography
Typography provides samples showing the different fonts and colors used for headings and paragraph text.