The goal of accessible learning is that a person with a disability will obtain the information as fully, equally, and independently as a person without a disability. When a learning setting is accessible, a person with a disability is afforded the opportunity to acquire the same information, engage in the same interactions, and enjoy the same services as a person without a disability in an equally effective and equally integrated manner, with substantially equivalent ease of use.
While Google Drive is great for sharing documents and media, Google Docs is missing key accessibility functionality. To ensure your documents are accessible to all learners, avoid using Google Docs when possible. Documents with tables and images are especially difficult for assistive technology users, and co-editing is also a challenge. Whenever possible, offer students a choice of word processing applications to use.
For each element that you have in your document, view the corresponding accessibility guideline(s) in order to learn how to make that item accessible. See Web Content Accessibility Guidelines (WCAG) 2.0 and make your document or presentation accessible.
Make Text Accessible
Use a text font that is easy to read
- Ensure your text is readable by using a sans serif font, such as Arial, Helvetica, or Verdana, that is at least 10pt in size. These font settings will magnify well for those who have low vision.
- If there is an image that includes text, make sure to repeat that text in the alternative text field so it will be accessible to assistive technology users.
Make Headings Accessible
Use properly formatted headings to structure the page
Styling text using font size, color, or weight to make them look like headings is not sufficient for screen readers to identify. Instead, heading text needs to be formatted so it is identified as a heading.
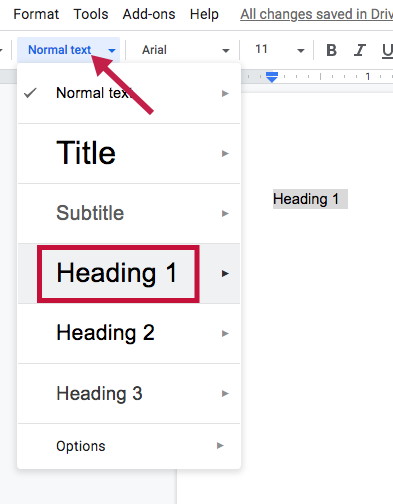
- Select the text that you want to make into a heading.
- Go to the Styles menu in the toolbar.
- Choose the appropriate heading level from the Styles gallery.

In addition to being formatted correctly, headings need to be used in the correct order. Headings chunk your content, making it easier for everyone to read. Headings are also one of the major ways screen readers navigate a document.
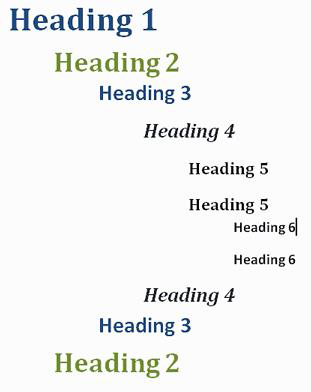
- Headings formatted in the proper order function like an outline for the document.
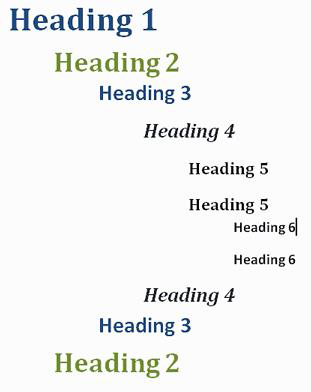
- Heading 1 is like the title of a book; there is just one per page. Heading 2s are like chapter titles. Heading 3s are sections of those chapters, and so on.
- To make a document accessible, don't skip heading levels.
- See below for a visual display of a possible heading order:

Make Lists Accessible
Use properly formatted lists
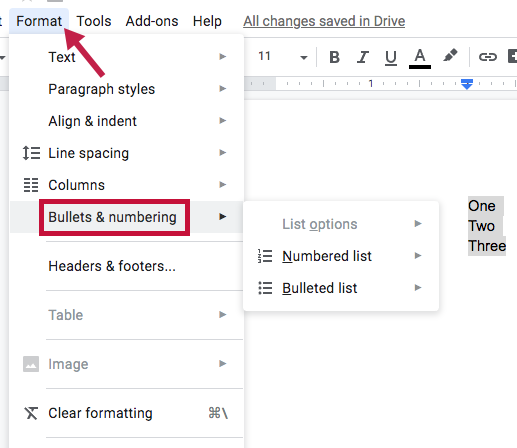
- Select the text that you want to make into a list.
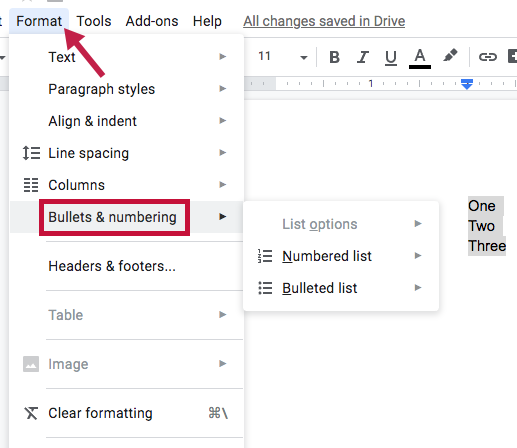
- From the Format menu, choose Bullets & numbering and select Numbered or Bulleted list.

Make Images and Graphics (including Graphs, Maps, and Shapes) Accessible
Provide alternative text descriptions (alt text) for images and graphics
Alternative text descriptions of images (alt text) allows screen reader users to access the information presented in an image. Unfortunately, not all screen readers are able to read alt text for Google Docs' images, so consider adding a caption or description in the page content to ensure all users benefit from the image information.
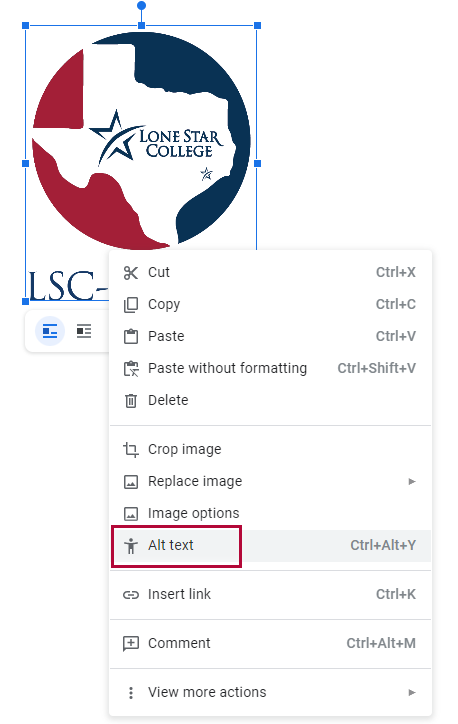
- Select the image.
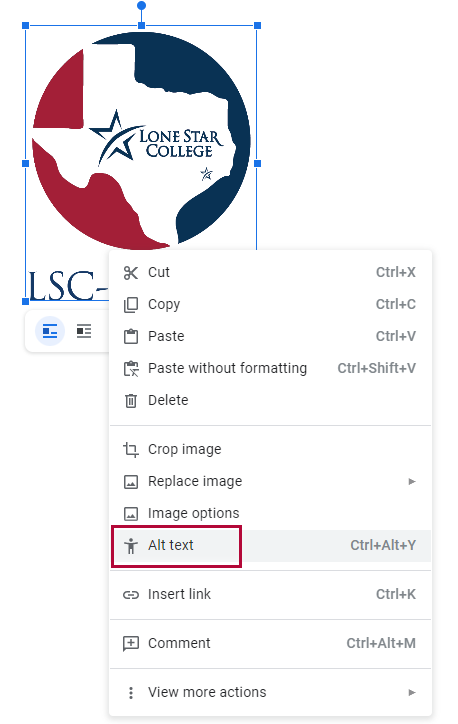
- Right-click on the image and select Alt text... Alternately, you can press Ctrl+Alt+Y/Cmd+Opt+Y on your keyboard.

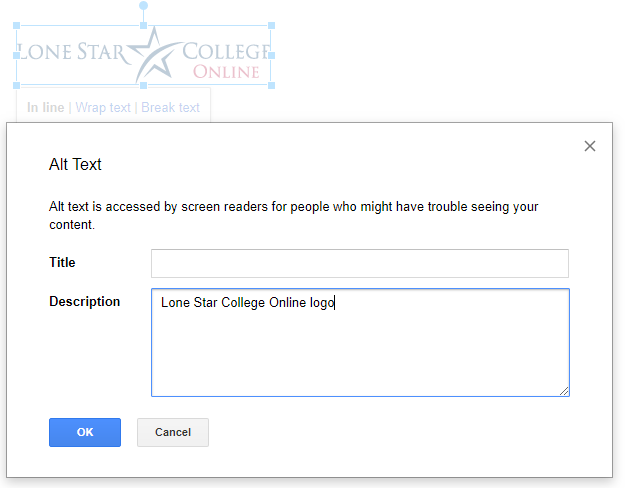
- Enter text that describes the image in the Description field (not in the Title field).

- Click the OK button when done.
See How to Make Complex Images Accessible for images that cannot be adequately described in alternative text.
Make Links Accessible
Write meaningful link text that indicates the link’s destination.
Links are a major method of navigating for everyone, but especially screen reader users. If the links are embedded into meaningful text, they are much more useful.
- Type out text that describes the destination of the link (for example, "Lone Star College").
- Select the Insert link icon (or use the keyboard shortcut Ctrl + K/Cmd + K).

- The Link window will open. Type the URL of the webpage in the Link field (for the example above, type "http://www.lonestar.edu").

- Then click Apply button to save the link.
Hyperlink Tips:
- If you think students will be printing the document and you want them to have the URL, put it in parentheses after the link but don't hyperlink it.
- Example: Lone Star College (www.lonestar.edu).
- Screen reader software can pull up all of the links in a page to aid the user in navigating the page more quickly. If a link pulled up by the screen reader is an indecipherable URL or an ambiguous phrase like "click here," the user will not know where that link goes.
Make Tables Accessible
Create data tables with column headers
Designating column or row headers in a table is essential for screen reader users to understand how the information is laid out. Google Docs doesn't allow you to designate column or row headers, so keep your tables small so they are understandable without headers.
Ensure a proper reading order in tables
- Screen readers read tables from left to right, top to bottom, one cell at a time (no repeats). If cells are split or merged, the reading order can be thrown off.
- To test the reading order of your table, place your cursor in the first cell of the table. Now press the Tab key repeatedly to navigate through the table. This will be the reading order that assistive technologies will use.
- Merged, nested, and split cells change the reading order of tables. Make sure you construct your table in a way that accommodates proper reading order.
Color Use in Documents
Don't use color alone to convey meaning
Use sufficient color contrast
Make sure there is enough contrast between the font color and the background color. If you print your document on a black and white printer, would it be understandable? Without sufficient color contrast, people who are color blind or have other visual disabilities will not be able to benefit from that information. You can use the Colour Contrast Analyzer tool to help you verify that the color contrast in your document is sufficient.
How-to Install and Use the Colour Contrast Analyzer tool
- Download Colour Contrast Analyzer Tool
- Open the Colour_Contrast_Analyzer application
- Make sure you are in the Result -- Luminosity mode, not the contrast result for color blindness.
- Click the Foreground eye dropper tool, hover over and click the foreground color to select it.
- Click the Background eye dropper tool, hover over and click the background color.
- If you are testing the color of a 12-pixel for color contrast, you must get a Pass (AA). If your font is larger than that, you must get a Pass (AA) in the Large Text field.
- PCC's standards are to reach a pass in the AA standards.
- Don't worry If you fail the AAA standards, though you might want to consider something with more contrast.
![]() Video: How to use the Colour Contrast Analyzer tool.
Video: How to use the Colour Contrast Analyzer tool.
Accessible Math and Science Equations and Formulas
Math and science equations and formulas can be written using EquatIO Google Chrome Extension. EquatIO generates the alt-text to equations and formula images. Install EquatIO for accessibility and more
For more information, see also How to Make Math-Science Resources Accessible.