NOTE: The Visual Table of Contents Widget is located in the following Homepage Layouts: Course Home 04a, Course Home 04b, Course Home 05a, and Course Home 05b.
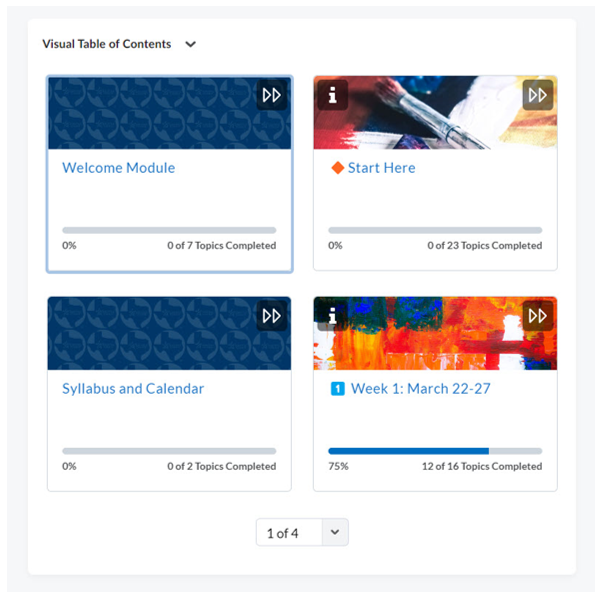
The purpose of the Visual Table of Contents widget is to display your modules in a visual format using boxes that students can click on to access different modules from the course homepage. Students can then click on boxes from the course homepage, and can track their progress in each module by looking at the progress bars at the bottom of each module (pictured below).

Using the Visual Table of Contents
- First, Create Modules and Submodules in Content.
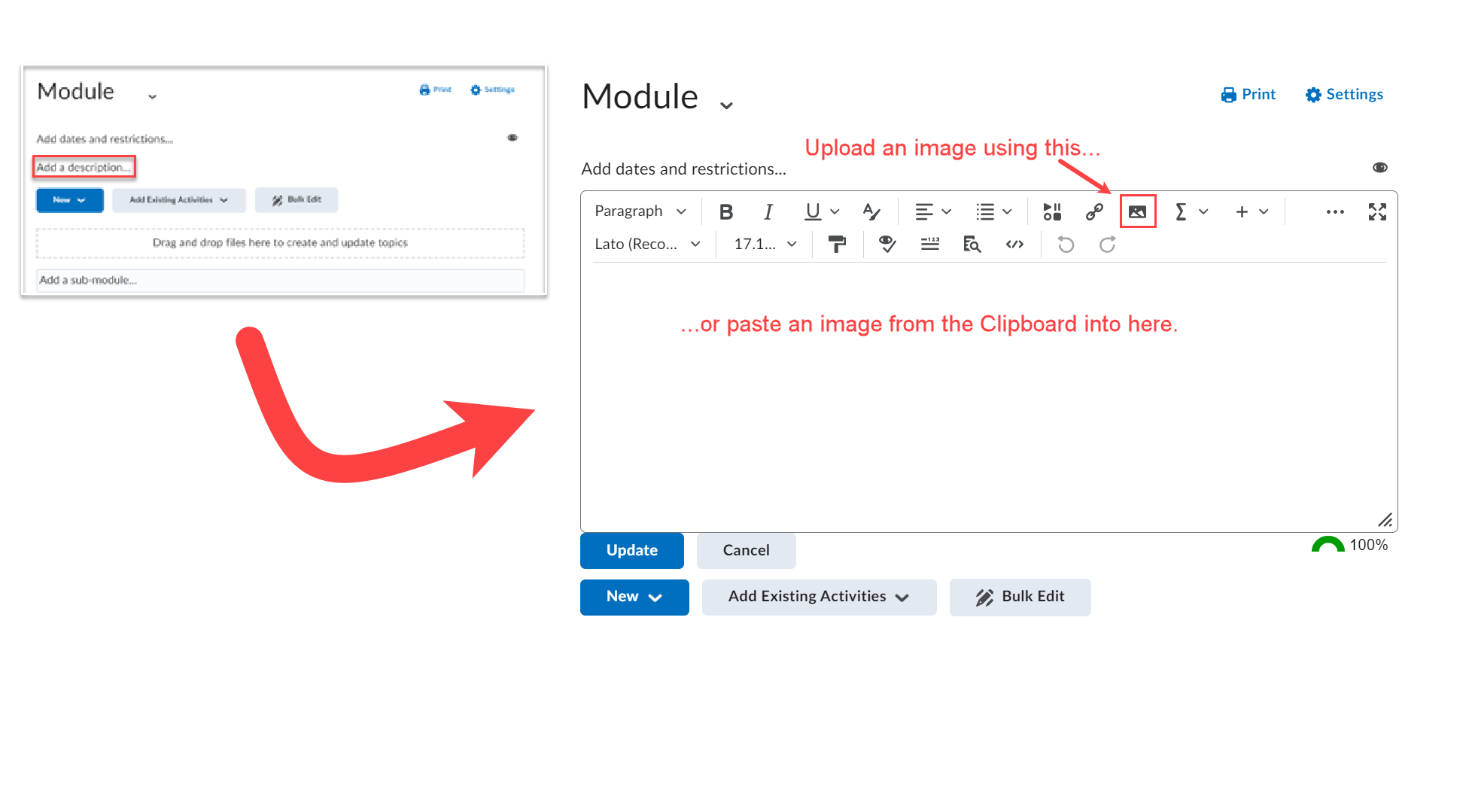
- If you would like each module on the visual table of contents widget to have an image, you must embed an image into the "Add a description" area of each individual module.
- Two ways to embed an image (see below):
- use the image icon in the Toolbar, or...
- copy an image into the clipboard and paste from there.
- No image? No worries. D2L will simply display a default generic image.
- Two ways to embed an image (see below):

Considerations when using Visual Table of Contents
- The completion tracking bar in the Visual Table of Contents will appear for all modules, even if all Content items in the module have Completion Tracking turned off.
- If you have a Content Module in which all Content items have had Completion Tracking turned off, the tracking bar and percentage will still appear for that Module in the Content Navigator, and will always show 0%. For this reason, it may be preferred to make sure every Content module has at least one item within it that has Completion Tracking turned on when using Visual Table of Contents.