The goal of accessible learning is that a person with a disability will obtain the information as fully, equally and independently as a person without a disability. When a learning setting is accessible, a person with a disability is afforded the opportunity to acquire the same information, engage in the same interactions, and enjoy the same services as a person without a disability in an equally effective and equally integrated manner, with substantially equivalent ease of use.
Tables are often used in HTML to organize data. These tables can be designed to be easier for visually impaired students using assistive technologies by following some basic practices.
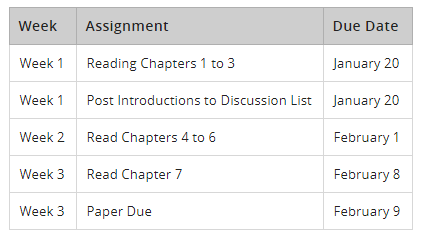
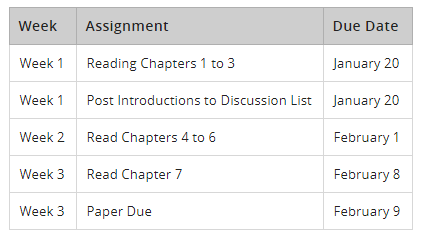
Example of a More Accessible Table

This table is easier to understand when using a screen reader.
- The column headers are indicated in the HTML code.
- There are no merged cells.
- Text labels, such as the word "Week" to each row in the first column, provide context and make the information flow when it is read aloud by the screen reader.
- Using the word "to" in the chapter assignments instead of a dash and spelling out the month in the due date column also make the table more understandable when read by assistive technologies.
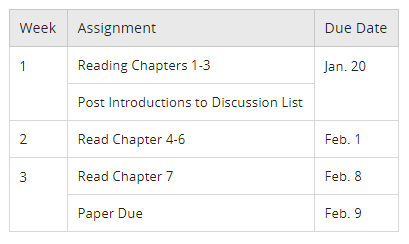
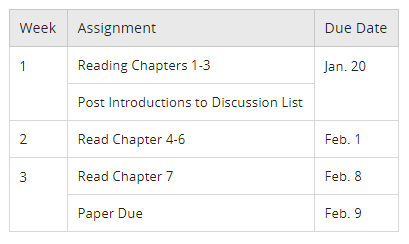
Example of a Less Accessible Table

This table is more difficult for a visually impaired student to understand.
- The column headers are not labeled in the HTML code so screen readers are not able to identify the heading titles.
- The merged cells make the reading order unclear to screen readers
- The use of dashes and month abbreviations makes the information less fluent and understandable when read by assistive technologies.
Demonstration
Video: Example of a screen reader reading these two tables.