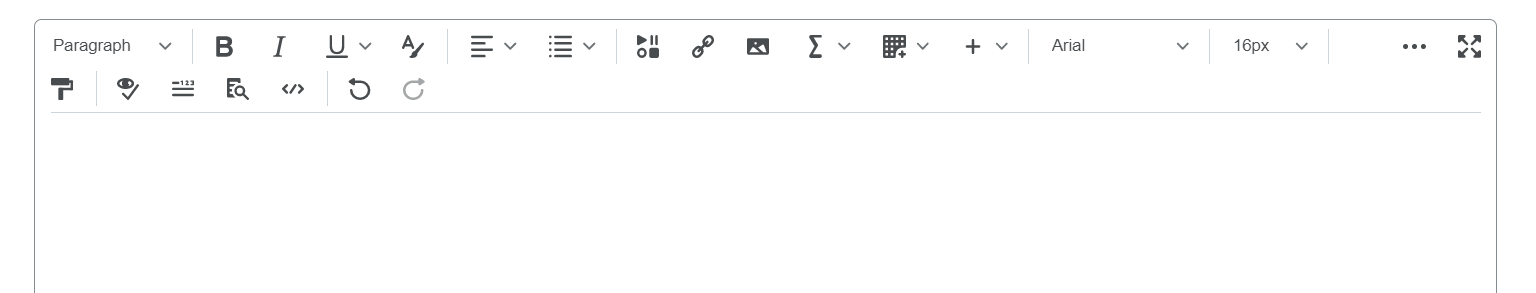
There are multiple parts to the HTML editor. The upper toolbar of the HTML/WYSIWYG editor is very similar to the toolbar in most document editors, such as MS Word. If you do not see this full toolbar, click the [...] icon on the far right of the window. Text can be copied and pasted from other sources (MS Word, Google Docs, etc.) with the formatting retained.

| Image | Description |
|---|---|
 | Paragraph styling options |
 | Text formatting options |
 | Paragraph formatting options |
 | Insert options |
 | More text formatting options |
 | Format painter |
 | Accessibility Checker, Word Count, Preview, HTML Source |
 | Undo/redo options |
 | Fullscreen |